
本編は作成したけど最初がパッとしない・・・
タイトルアニメーションが作れない・・・
解説を読んでも専門用語がよくわからない・・・
そもそも「何がわからないか」がわからない・・・
こんな悩みを持っていませんか?
私も普段は全く動画編集とは無縁の小児科をしています
動画編集を初めてまだ1ヶ月も経っていない初心者です
そして専門用語が理解できていない状態です
ただ専門用語を理解していなくても動画編集が出来るようにはなります
こんな感じです
✔︎この記事を読んで出来るようになること
・動くタイトルアニメーションの作成
おまけ
・クロップの使い方
・エッセンシャルグラフィックスの使い方
・最低限知っておきたいショートカットの使い方
簡単にタイトルアニメーションを作る方法

方法はシンプル!!
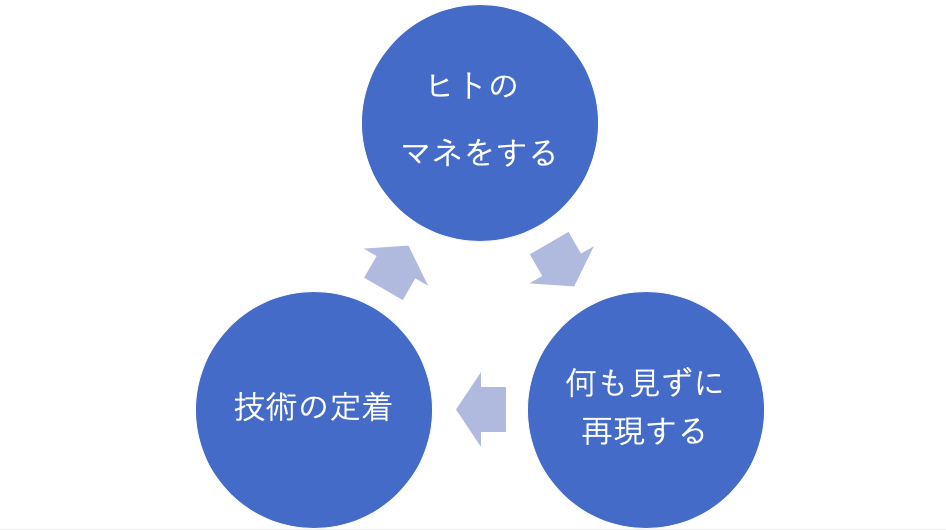
それはヒトのマネをすることです
ヒトのマネをする→なにも見ずに自分で再現
これを繰り返すことで技術が身につきます

お手本のYouTuberがスマートに5分で終わらせる作業を
残念ながら僕ら初心者は30分以上かかってしまいます
これは仕方がありません
どの世界でも最初は苦労するものです
このブログでは
私が学んで出来るようになったことを
動画編集初心者のみなさんと共有していきたいと思います
初心者ならではの視点でわかりやすく簡単に解説していきます
私がつまづいた点もお伝えしていきますので
一緒に頑張っていきましょう
まずは実践あるのみです
医療の現場で考えるなら
採血に関する本をたくさん読んだヒトよりも
実践で採血をたくさん行ったヒトの方が成長が早いです

Step1 材料をシーケンスに配置する
初心者がまず覚えるべきショートカットは取り消しの
「command+z」です(Windowsの場合はCtrl+Z)
間違えた時は基本このショーットカットで戻ってこれます
いろいろ試す→取り消し
この動作は実践で技術を身につけていくうえで必須です
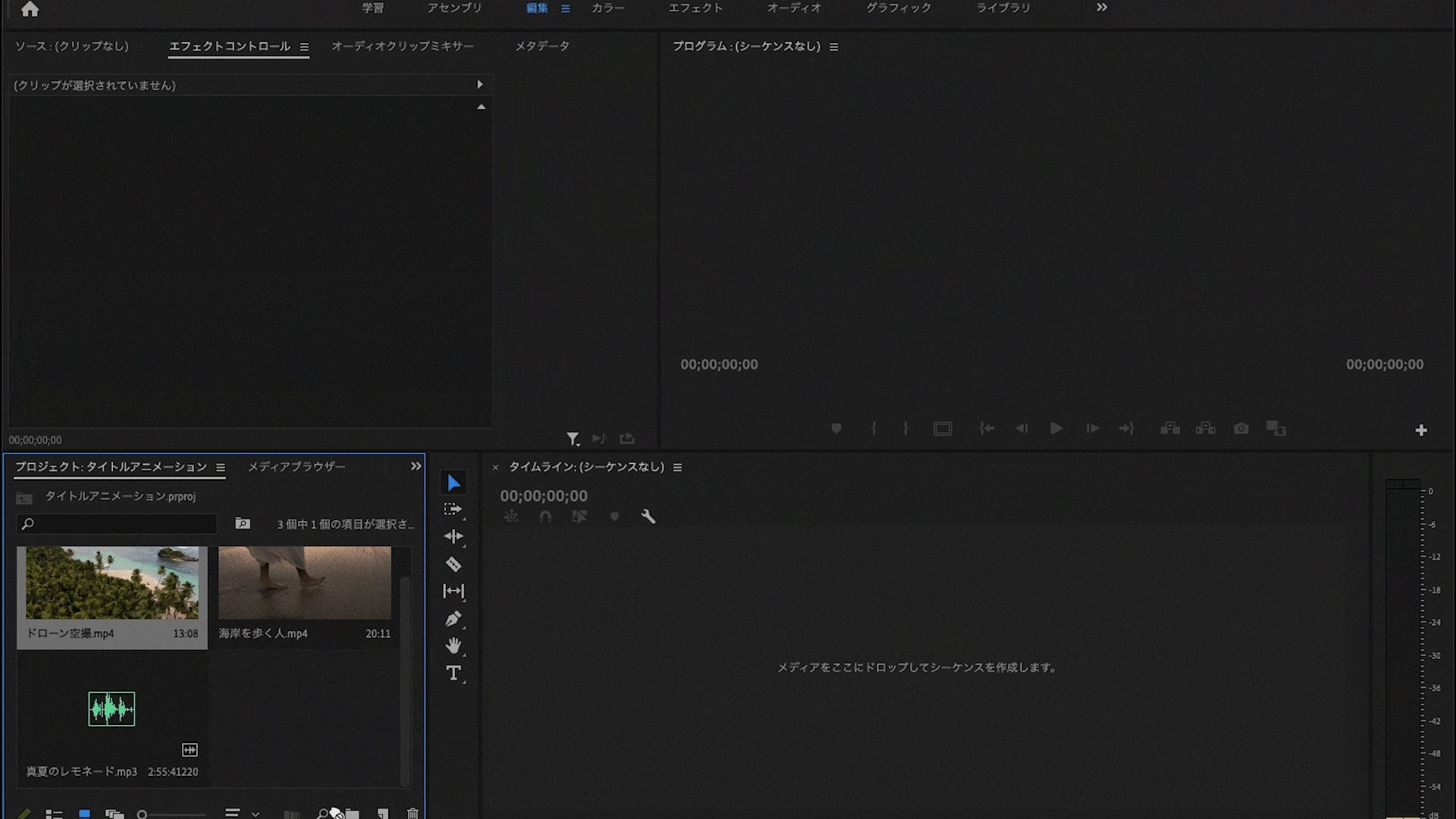
ちなみにこれは「シーケンス」を作ろうとして間違えた私です笑

command+zさんいつもお世話になります
それでは本題に入っていきましょう
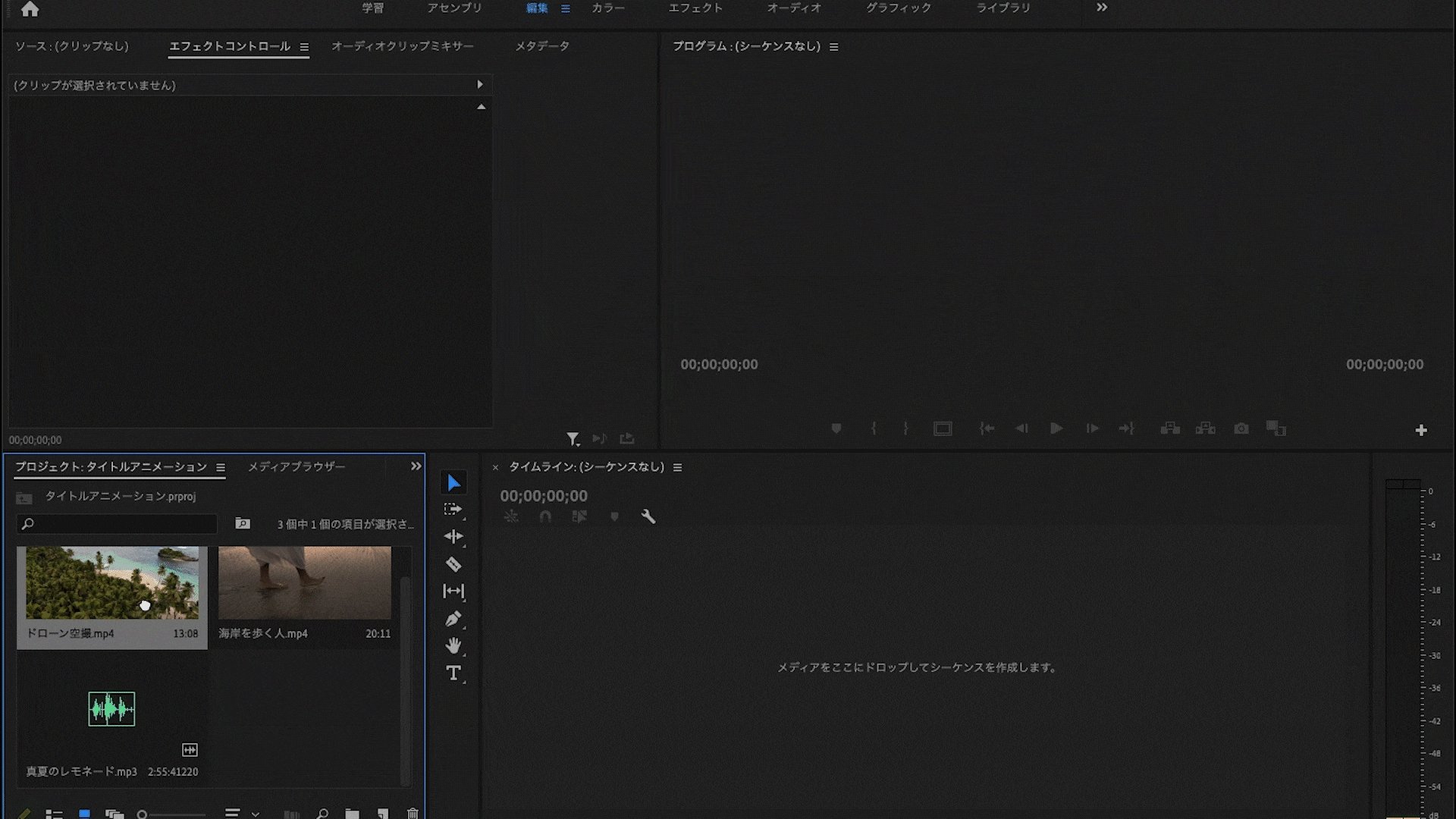
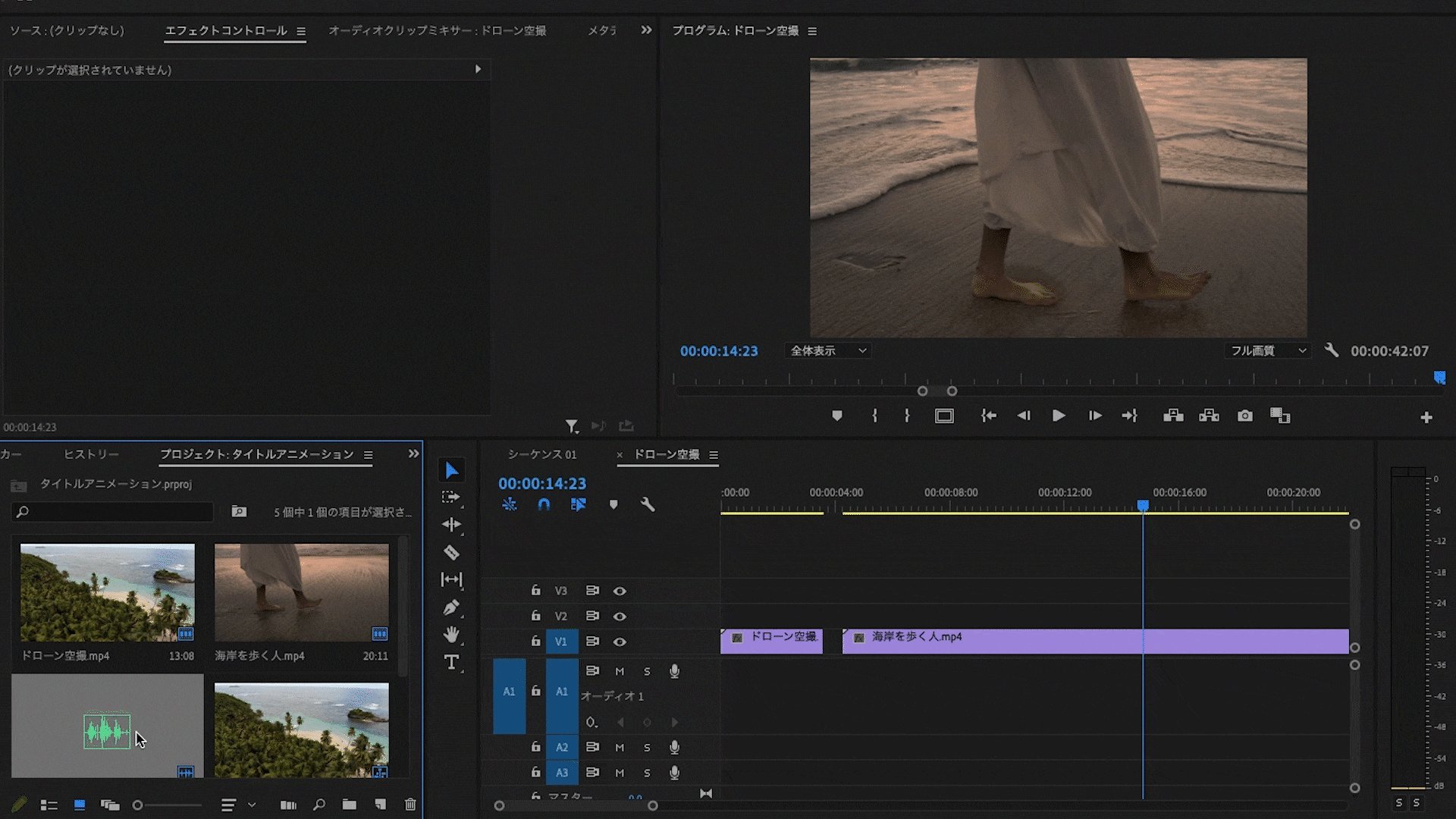
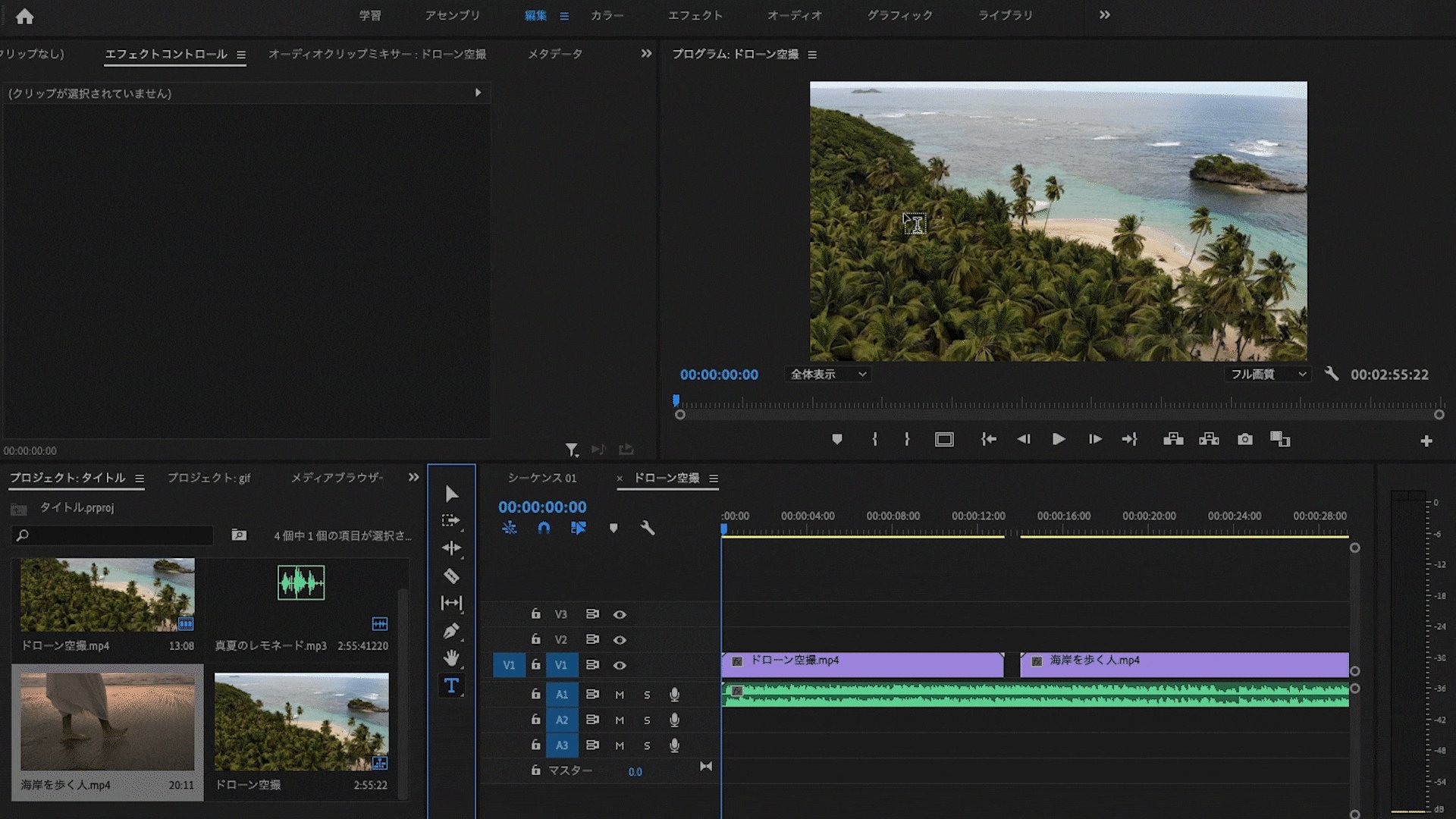
「シーケンス」というのは材料を乗せるまな板と考えてもらえたら結構です
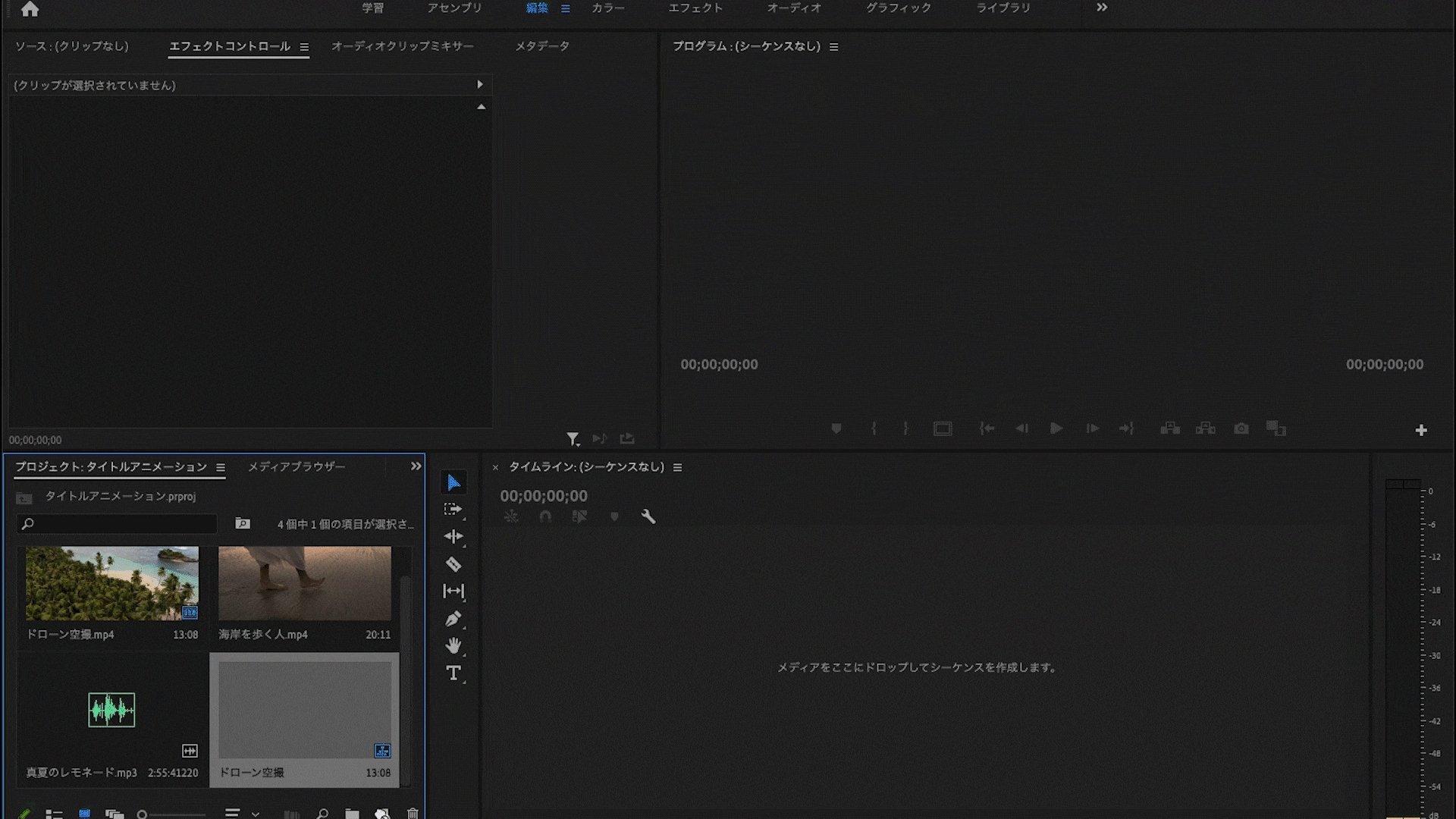
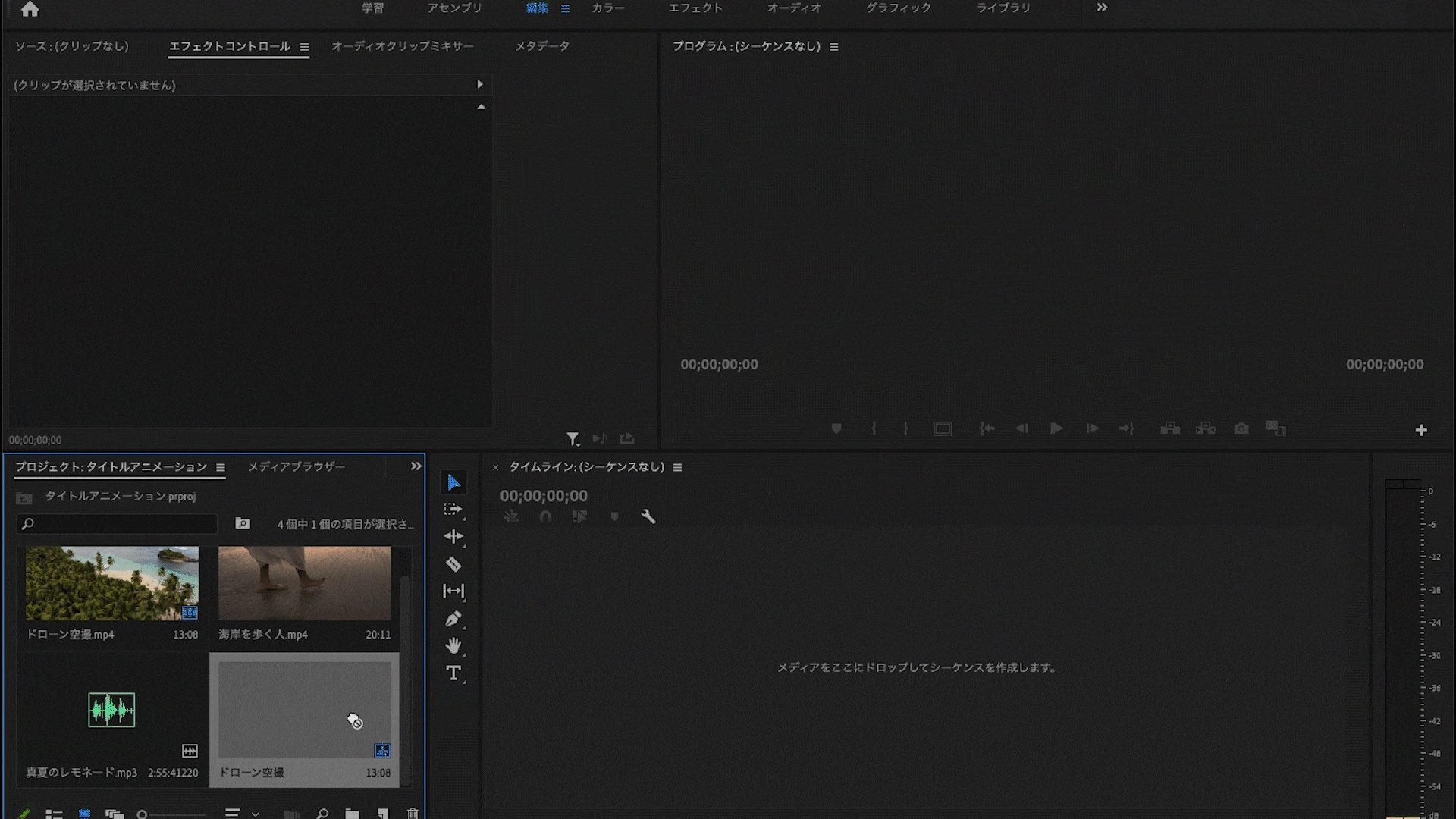
まずは「シーケンス」を作成します
(私のように横のフォルダにドラッグ&ドロップしないよう注意です!!)

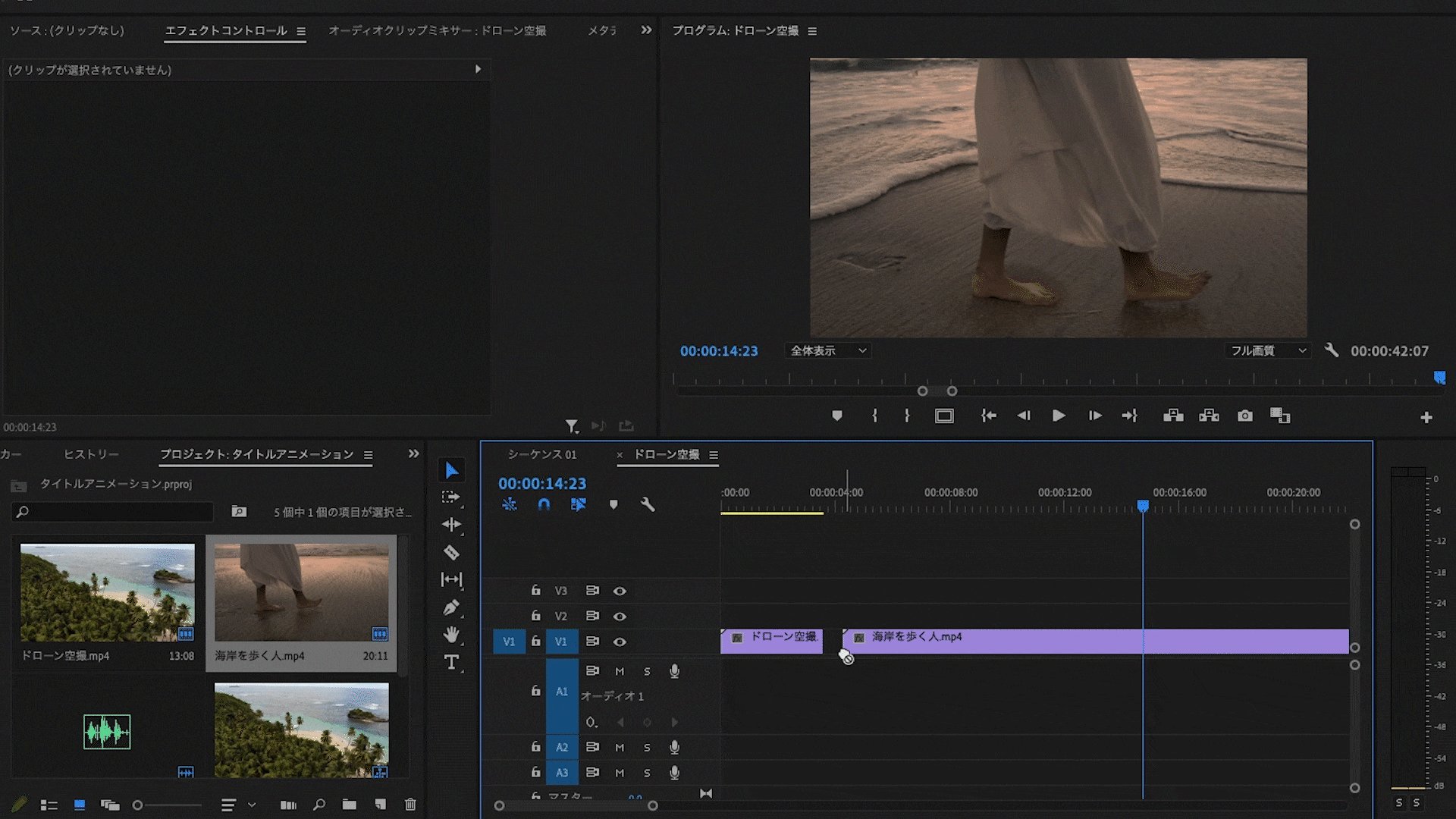
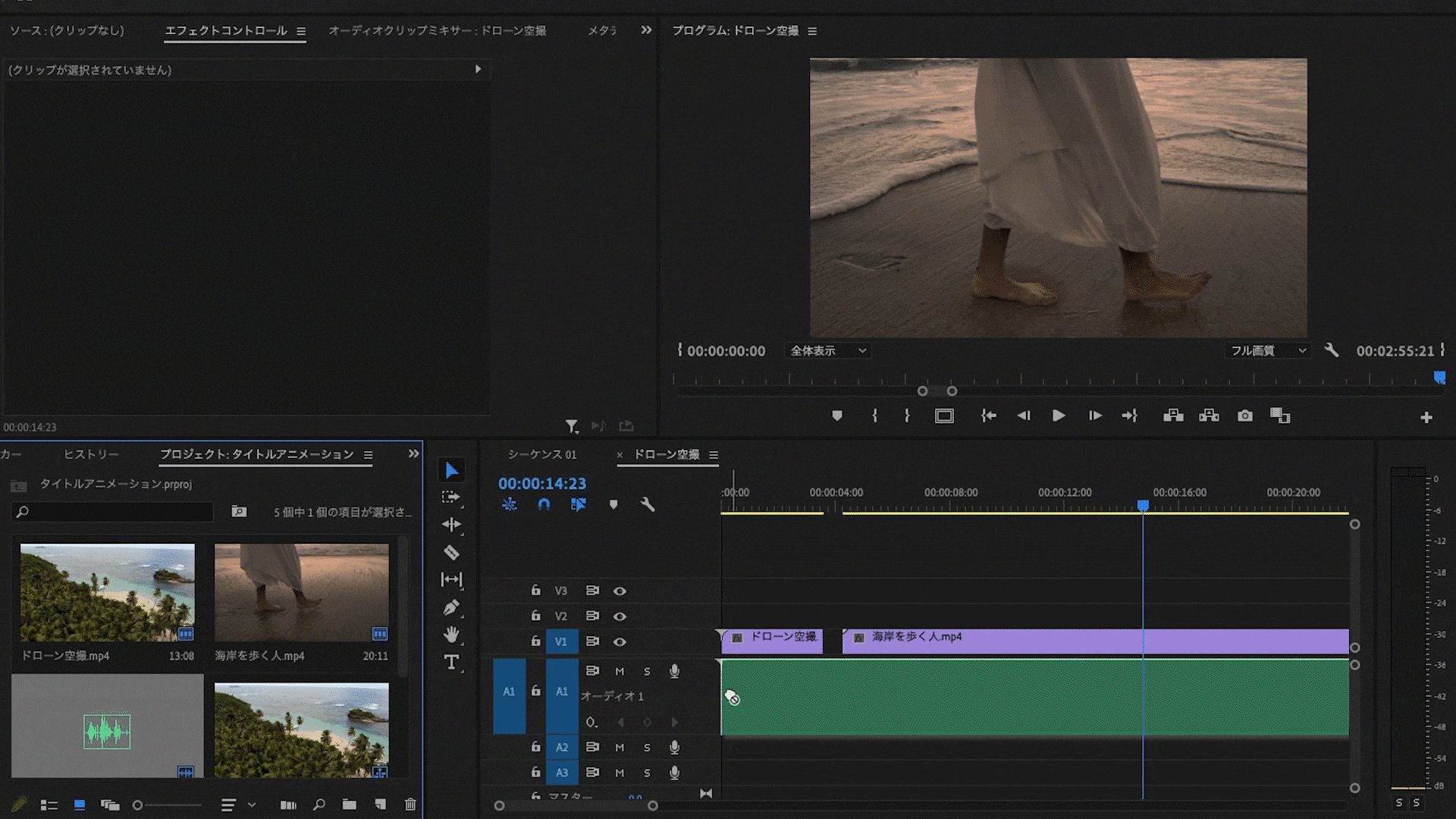
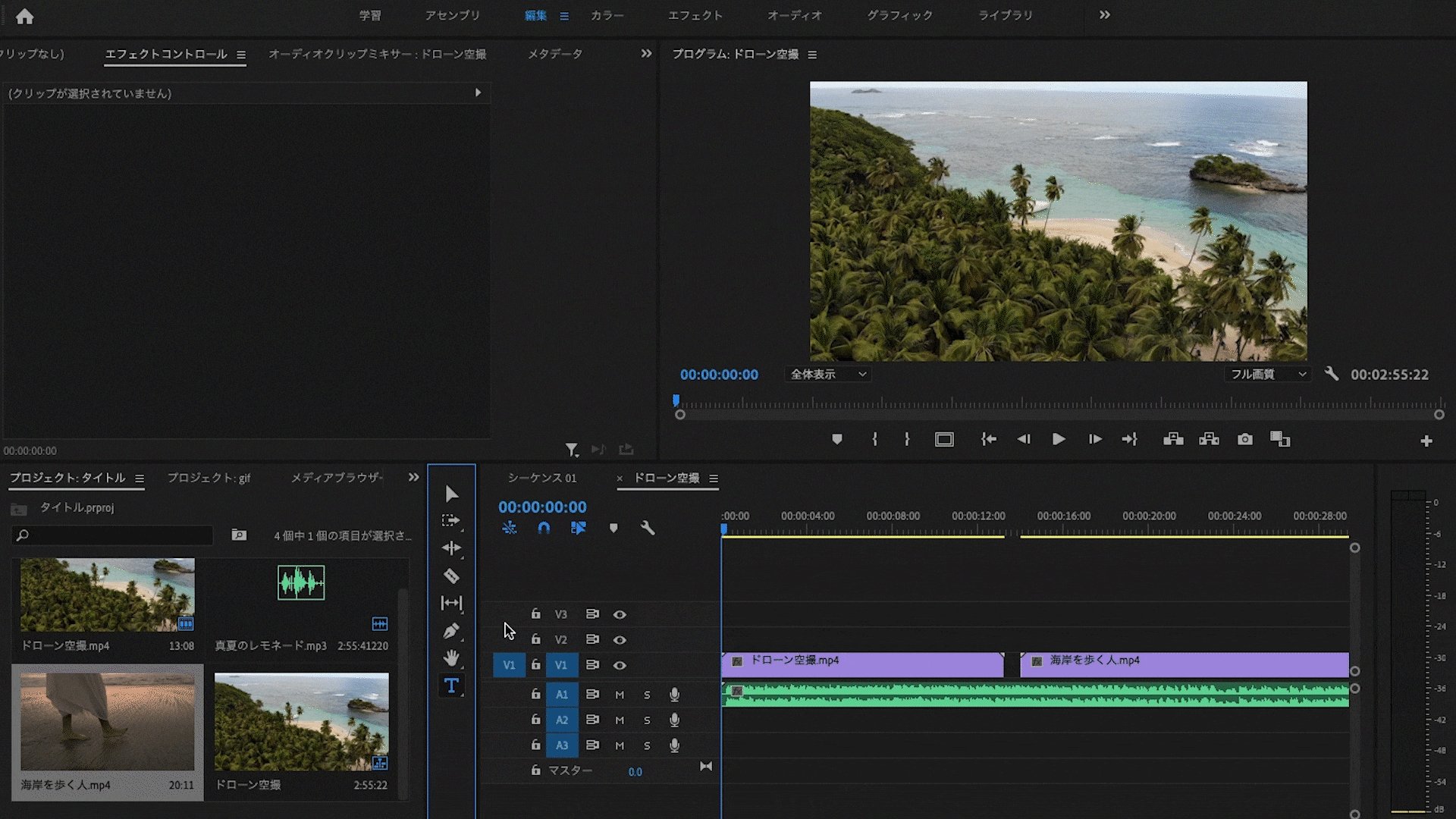
それでは準備しているbgm
タイトルの後に続く動画を「シーケンス」に乗せていきましょう

Step2 タイトルを作成しよう
つぎはタイトルですね
以前はレガシータイトルというものが主流であったみたいですが
最近の主流はエッセンシャルグラフィックスです
まだまだ私自身も使いこなせていませんが少しだけ説明
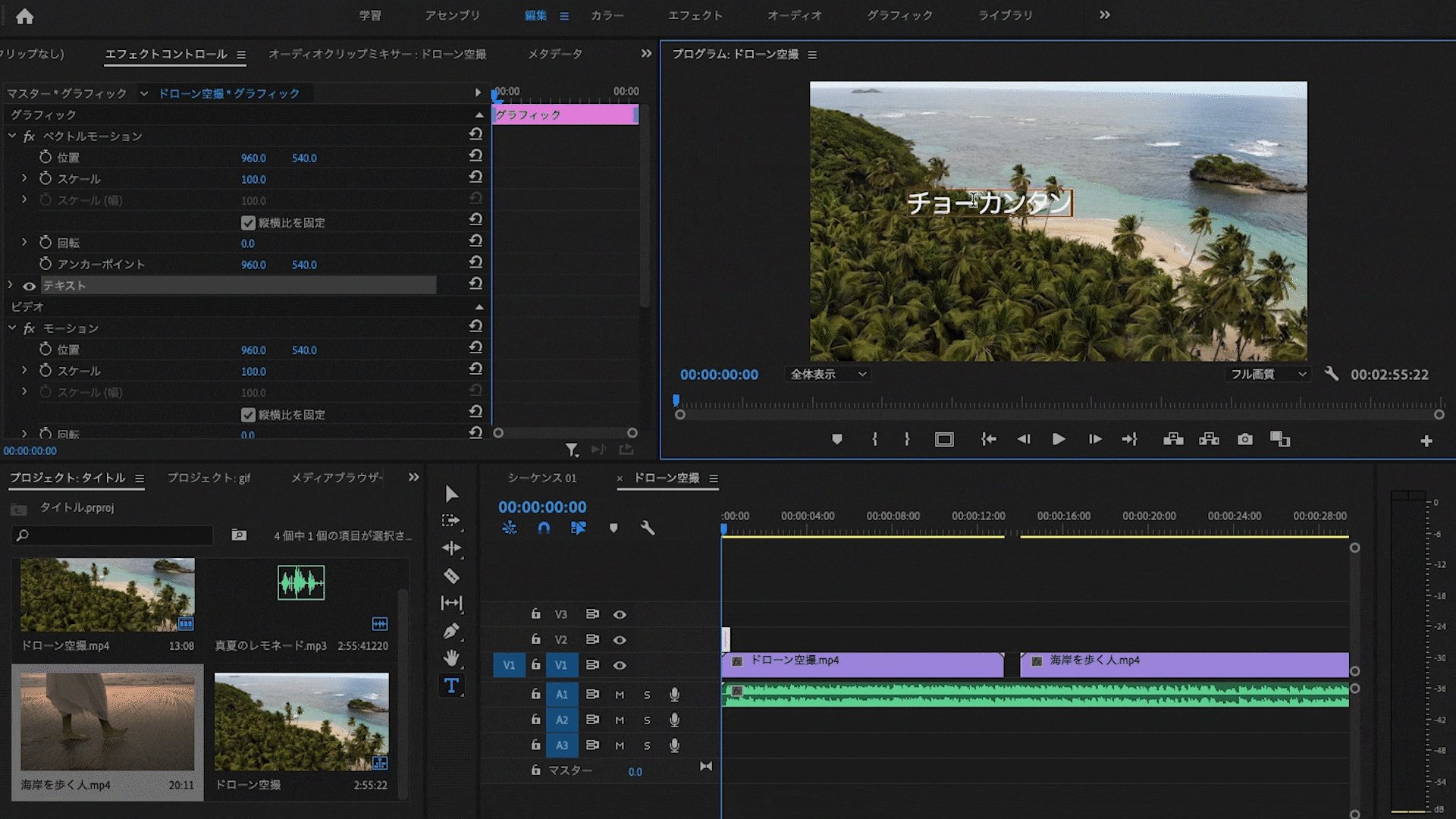
Tの部分をクリックして右上の映像の上でクリック
文章入力できるスペースができるので好きなタイトルを入れましょう
(ちなみにTの部分を長押しすると横書きか縦書きか選べます)

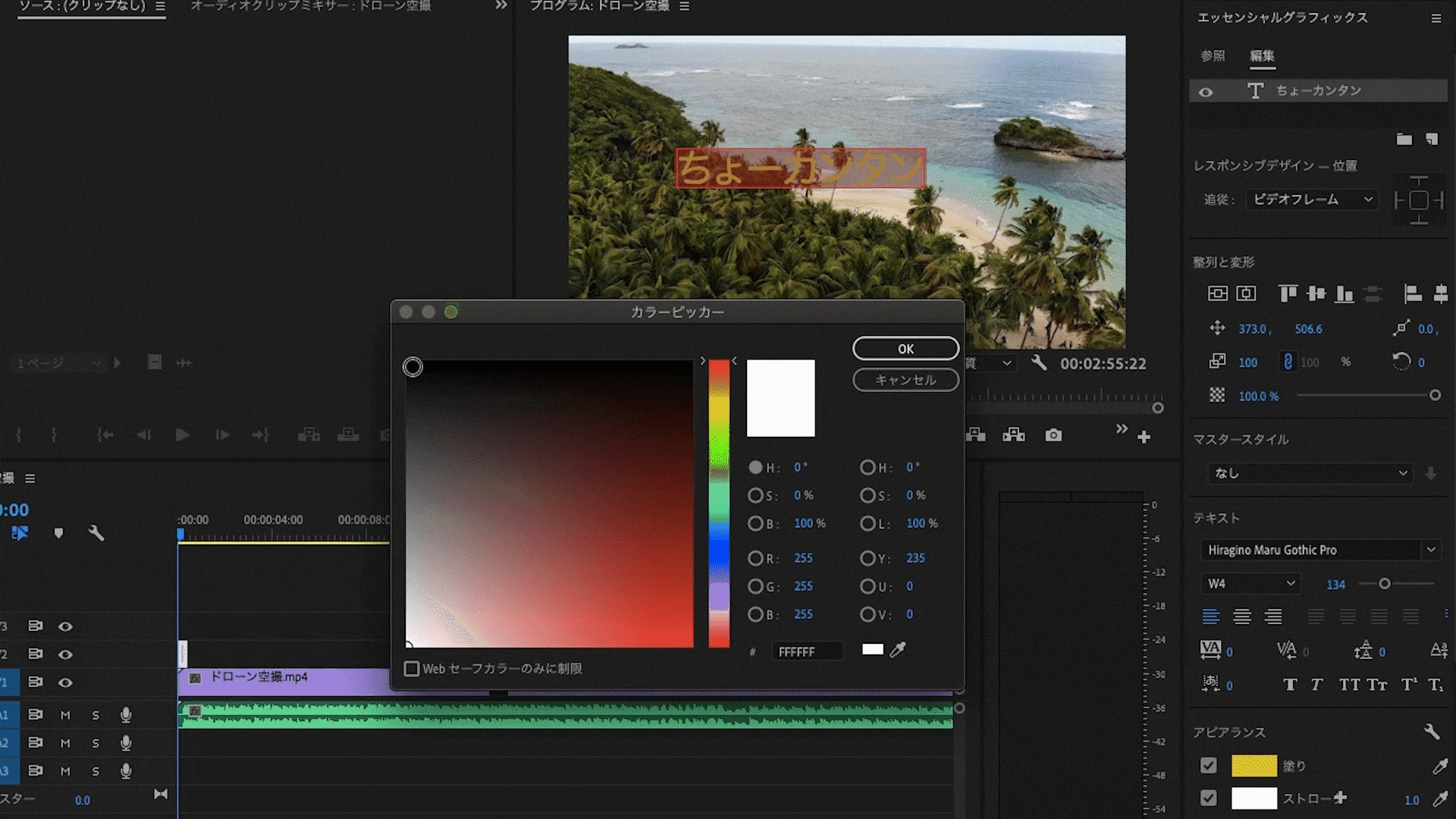
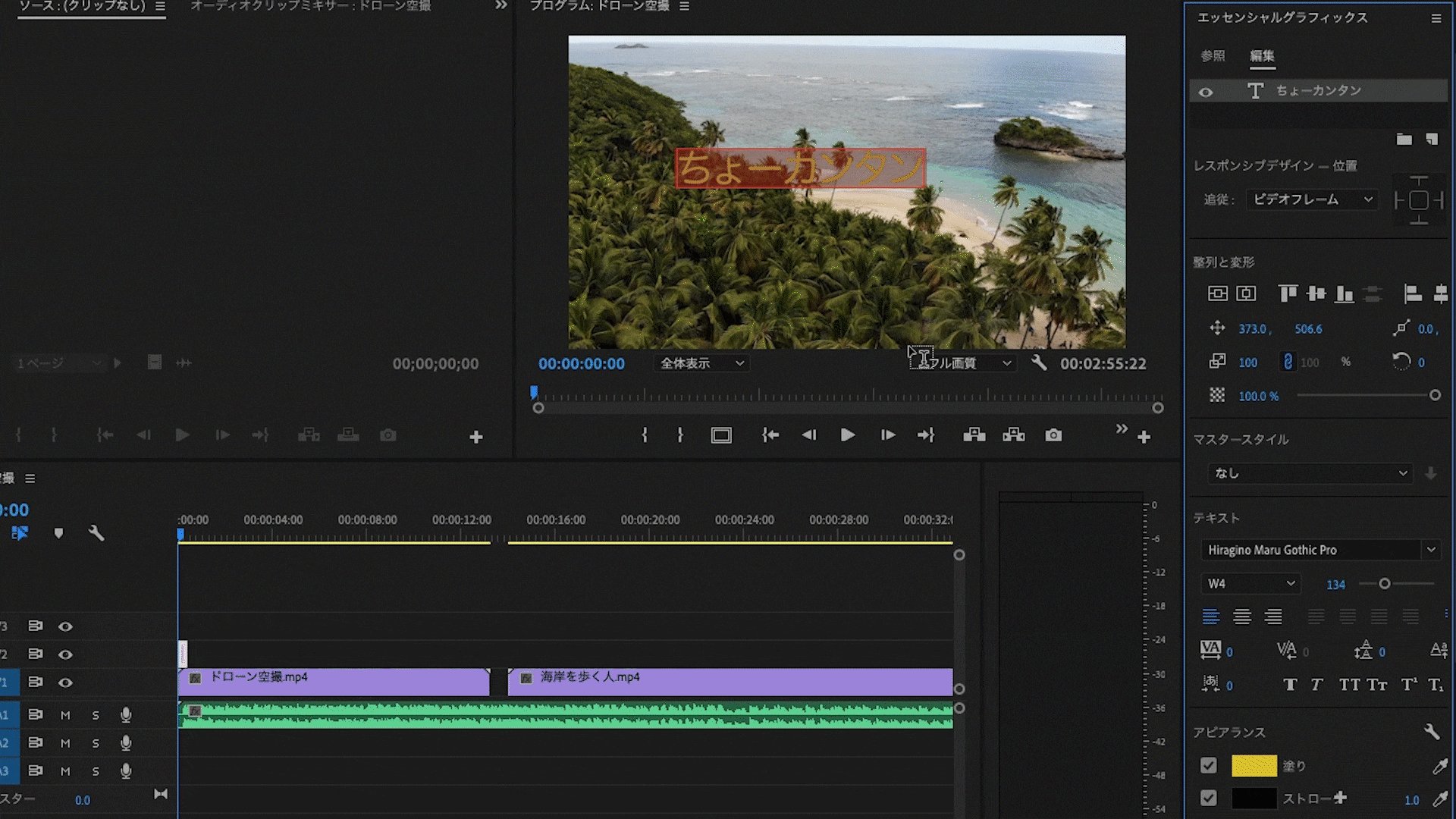
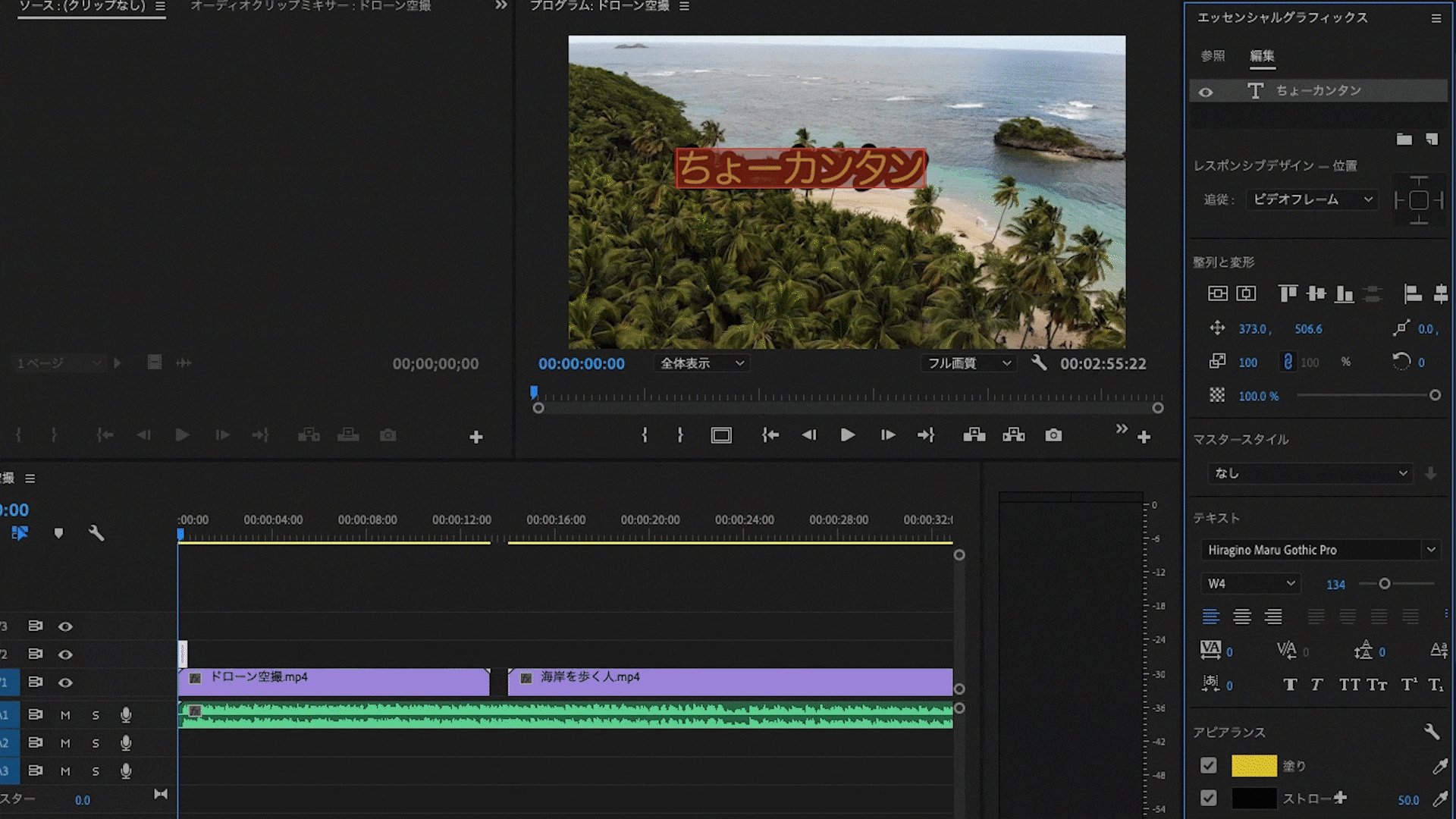
次にタイトルの色付やら装飾を行いましょう
塗りで色を変更し
「ストローク」で枠を作ります
他にも影を作ったり色々できるので試してみてください
失敗してもcommand+zがあるので大丈夫

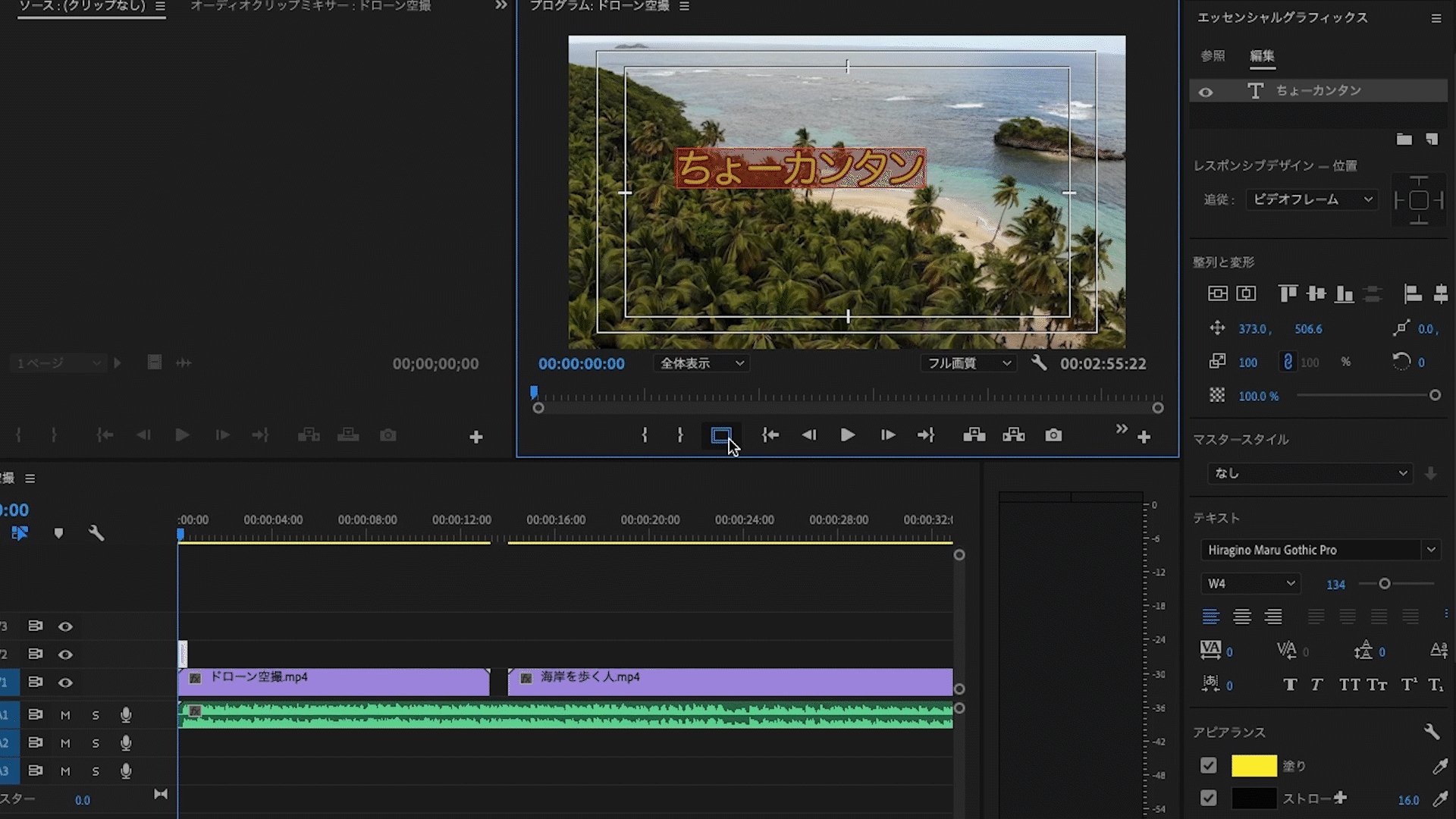
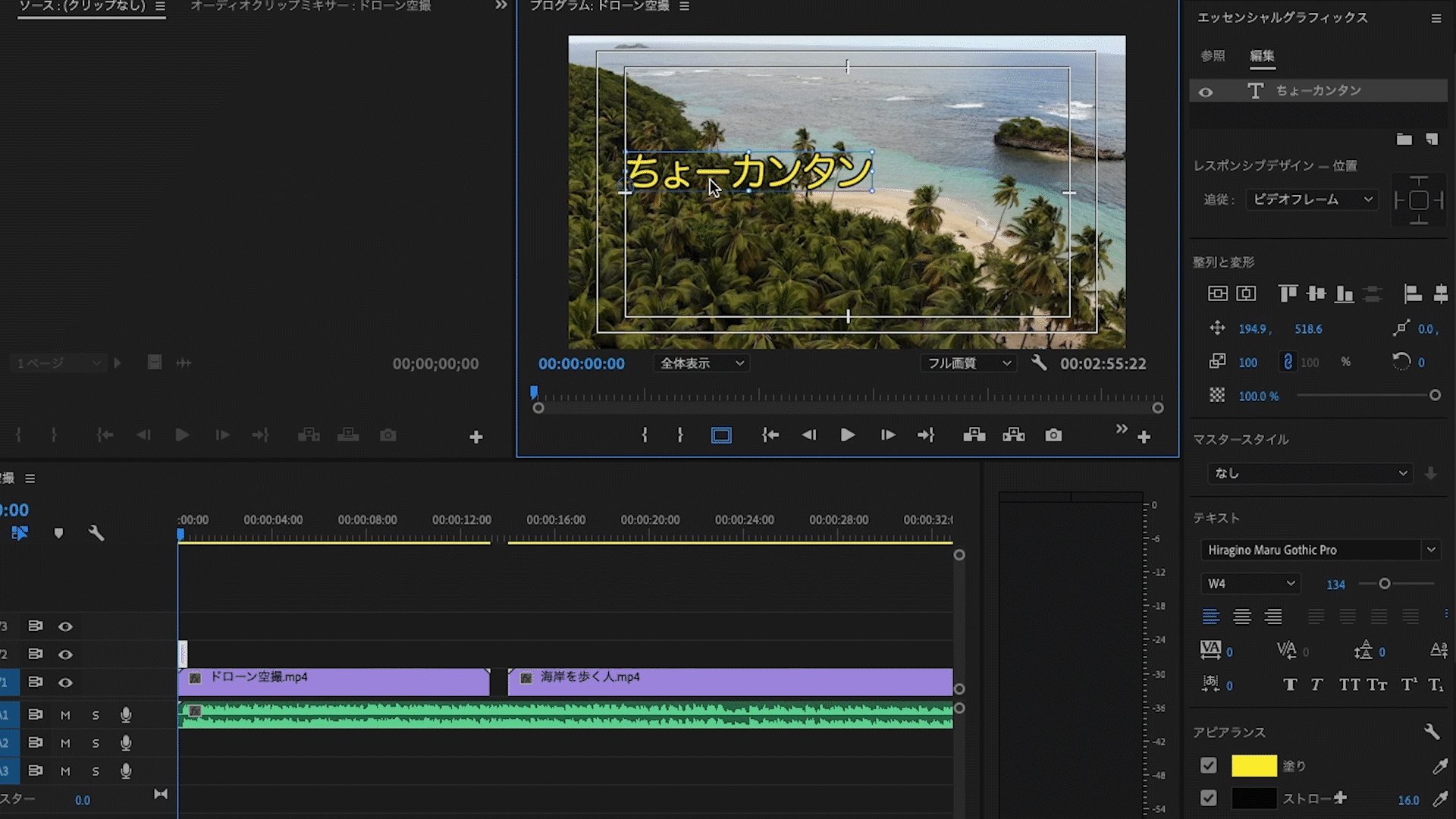
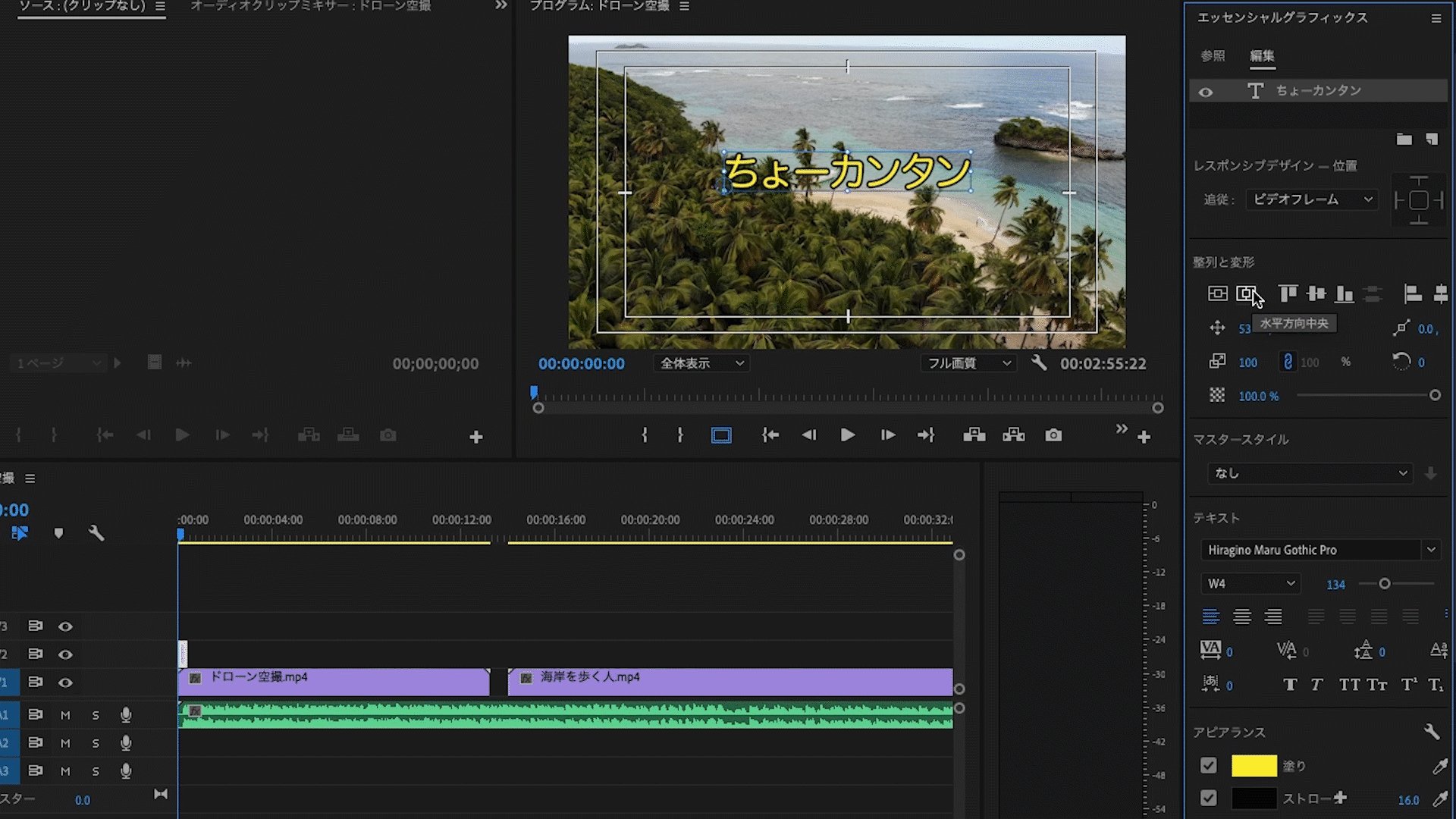
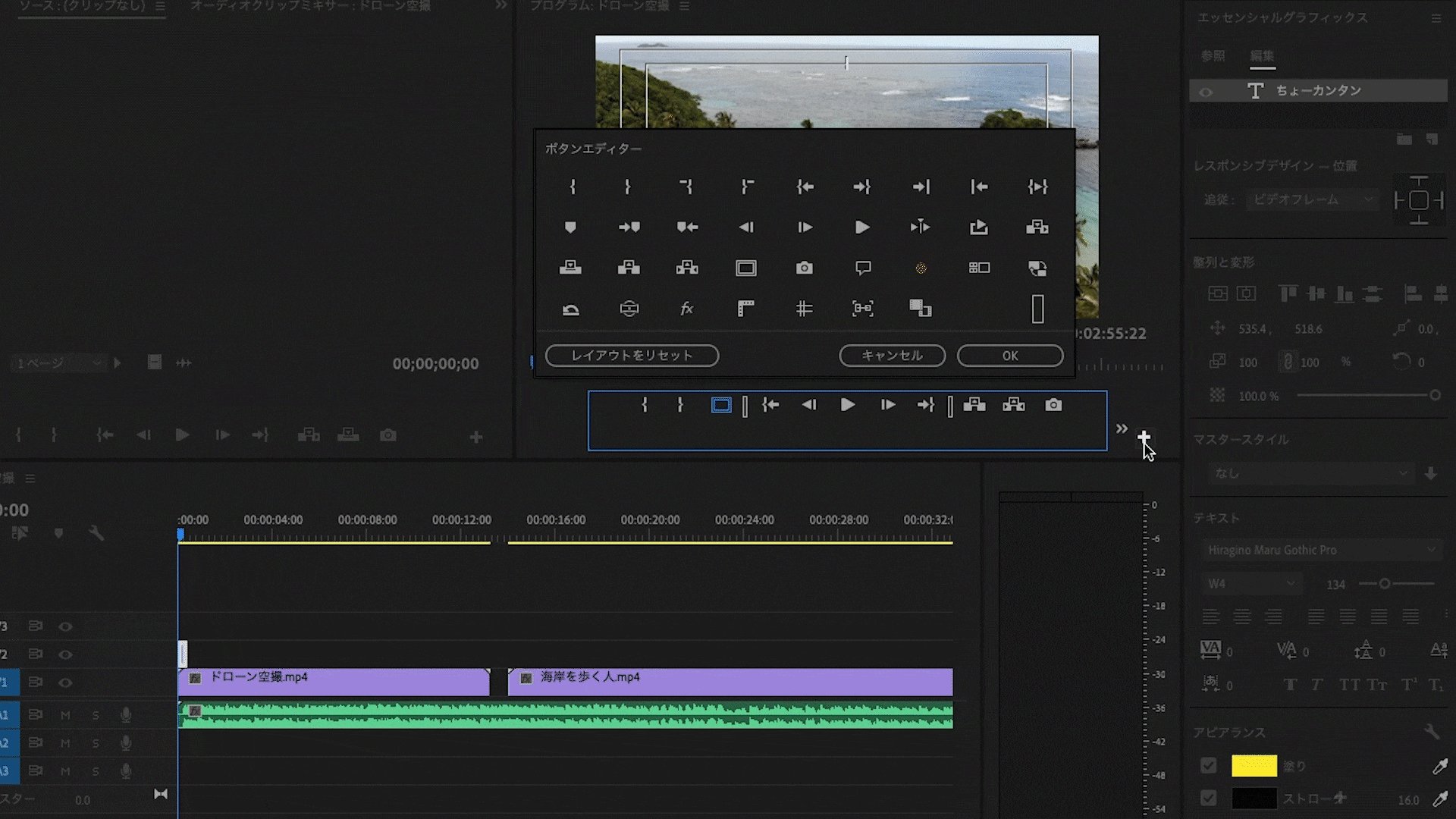
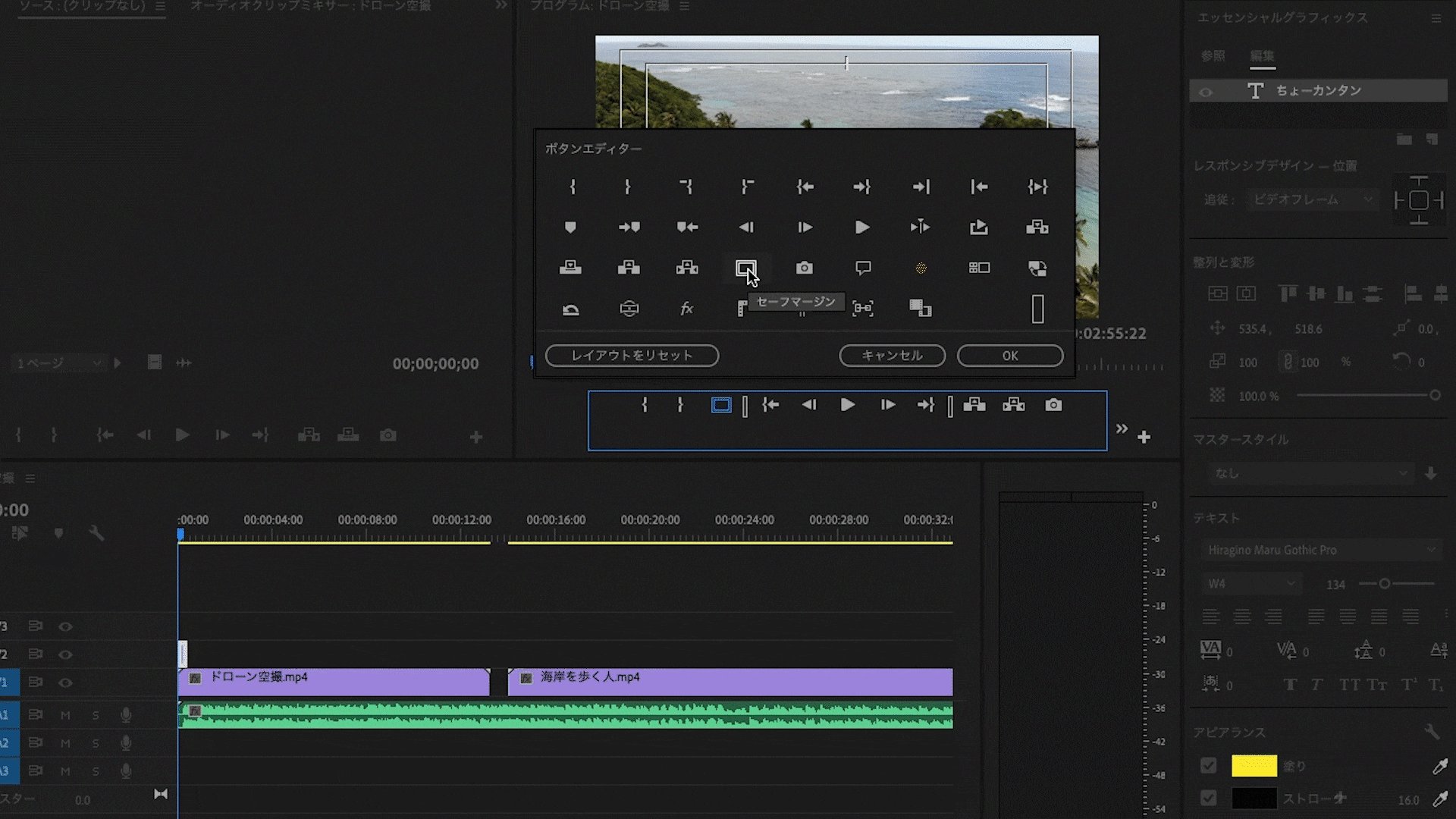
タイトルを書いたら下の線を「セーフマージン」の真ん中のラインに合わせます

ん?
そんな四角い窓(セーフマージン)
どこにも見当たらない?
私も探しました・・・
右の方にある+をクリックして追加して下さい

そして2段目のタイトルも同様に作成しましょう
同様に作成したら動画の開始時点の一段上のV3に移動させましょう
準備できましたか?
Step3 クロップを使ってみよう
次は画面の真ん中から開けてくるような演出を加えていきましょう
「シーケンス」に配置した動画ファイルを選択し
「エフェクト」を選択しましょう
検索画面に「クロップ」と入れると表示されますので
「クロップ」を動画にドラッグ&ドロップしましょう
ちなみに「クロップ」というのは写真編集の「トリミング」のようなものです
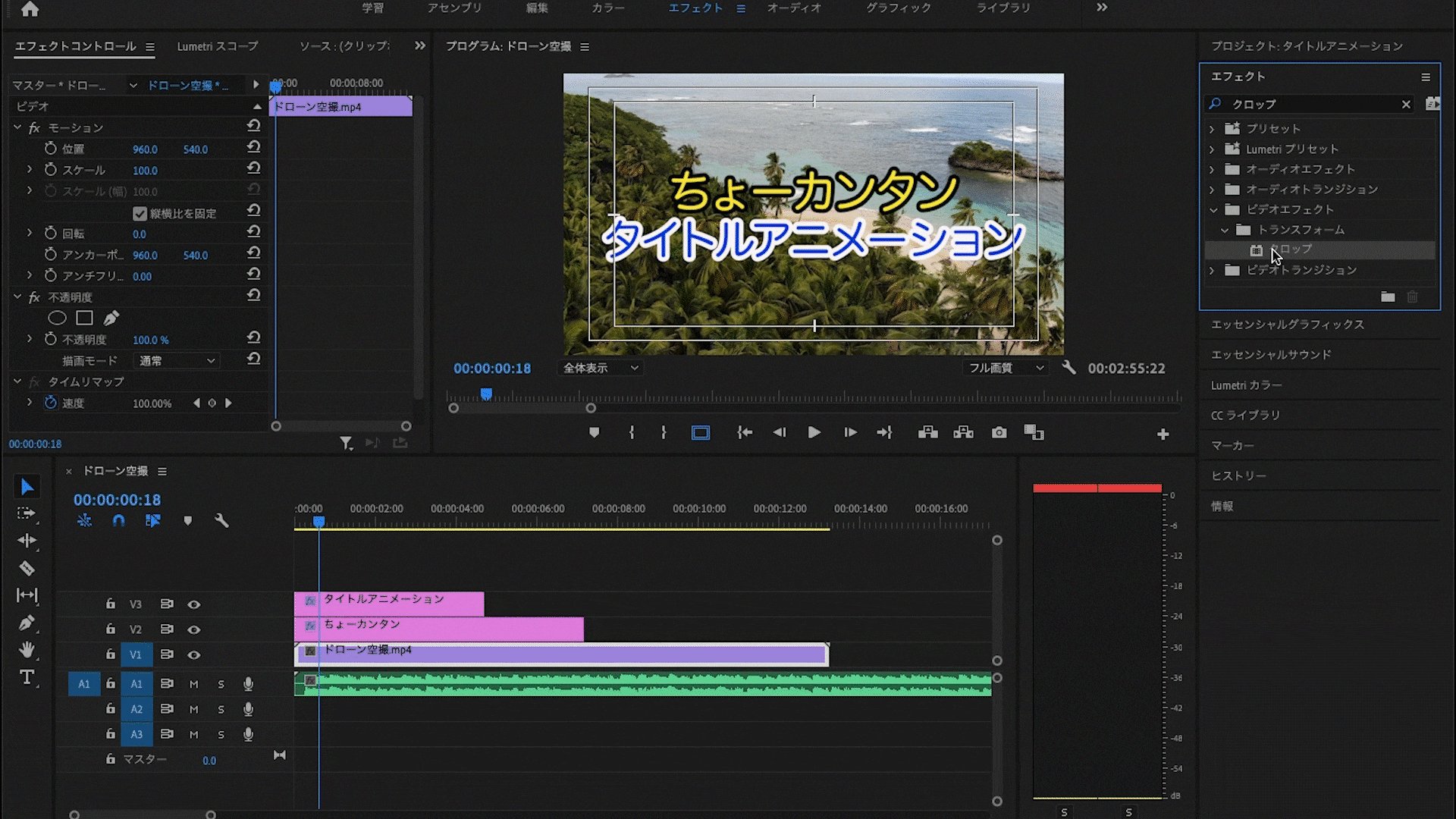
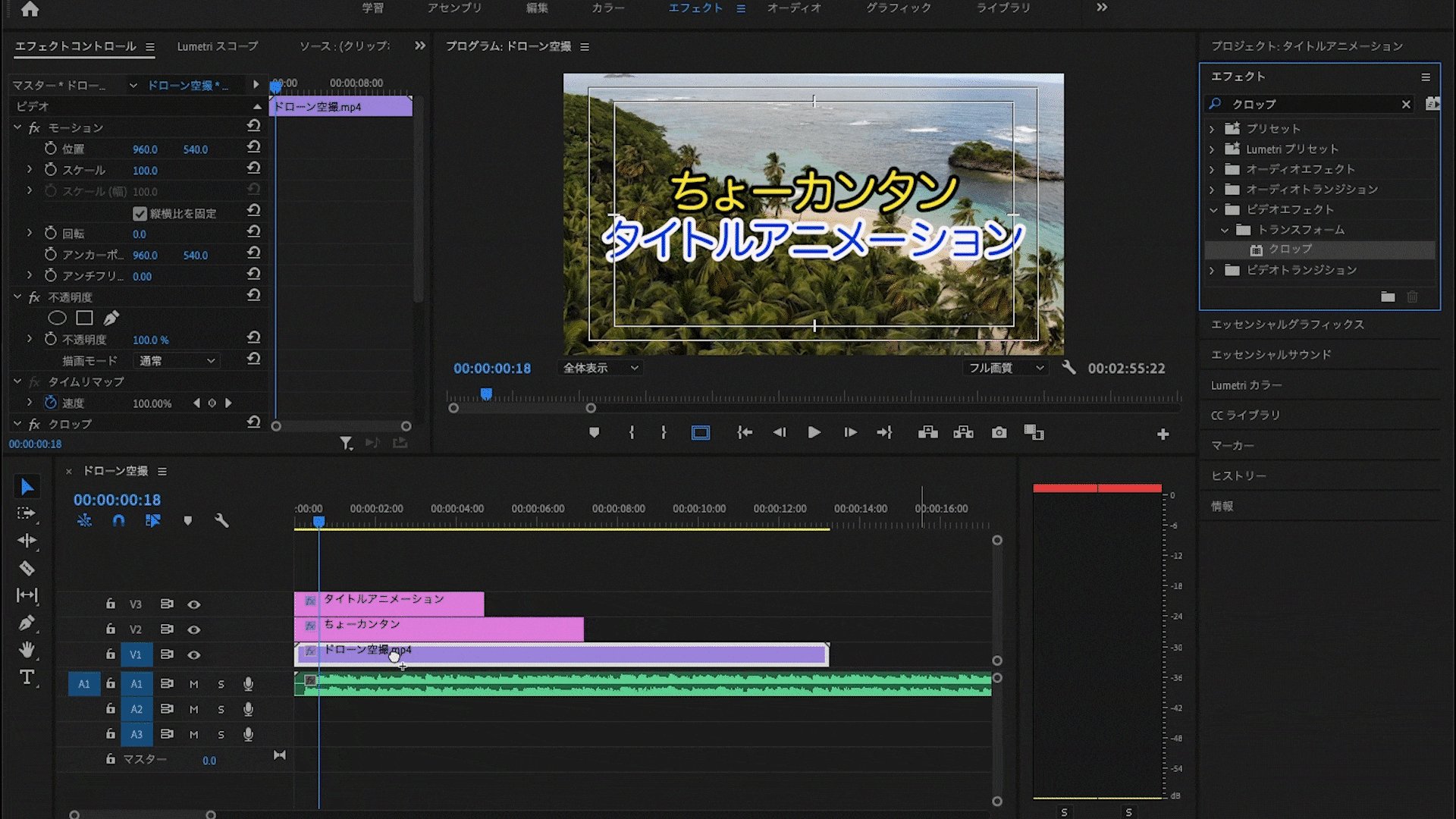
次に動画の先頭まで戻り先程クロップをドラッグ&ドロップした動画を選択します
左上の「エフェクトコントロール」に「クロップ」という項目が追加されているはずです
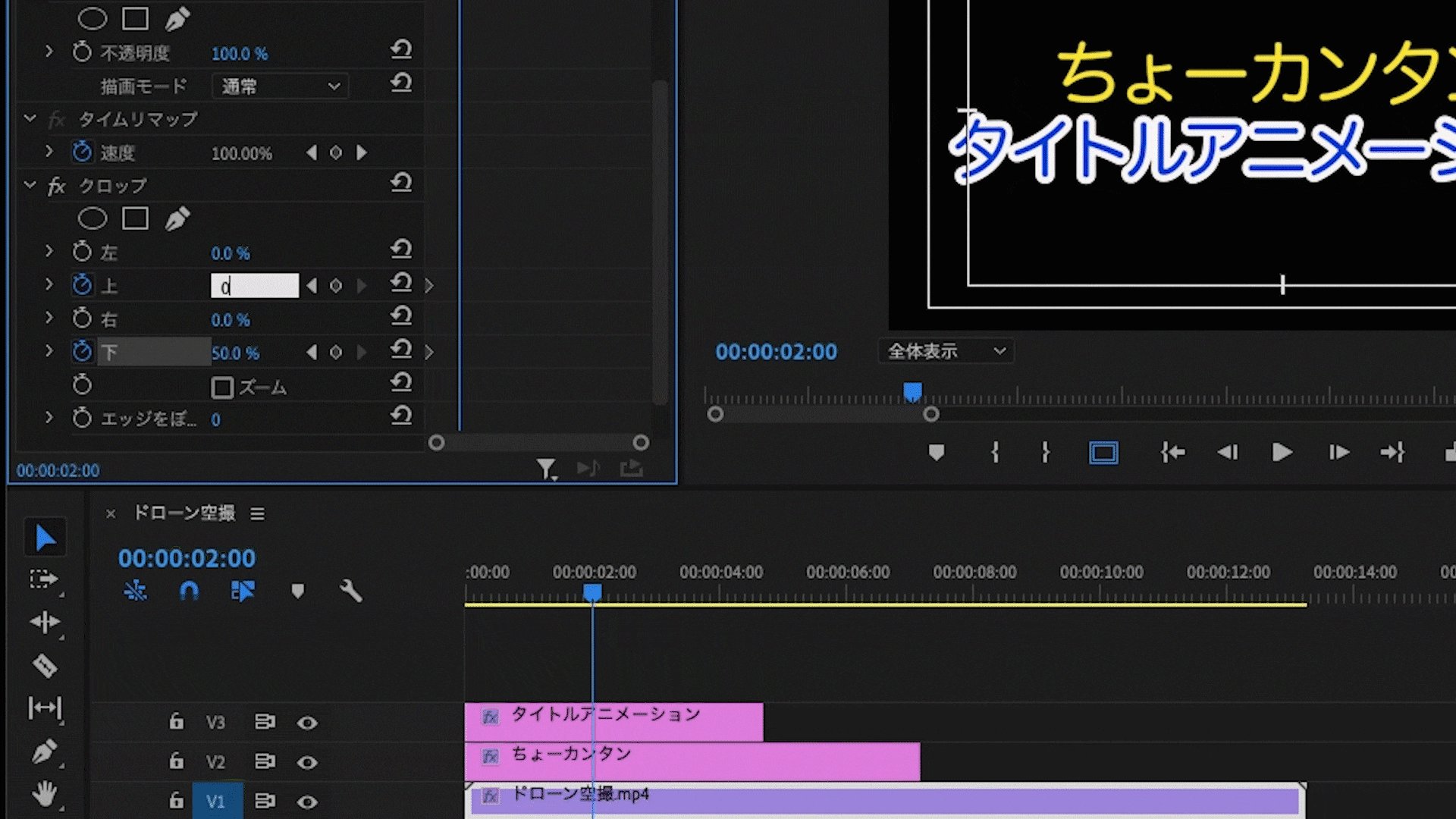
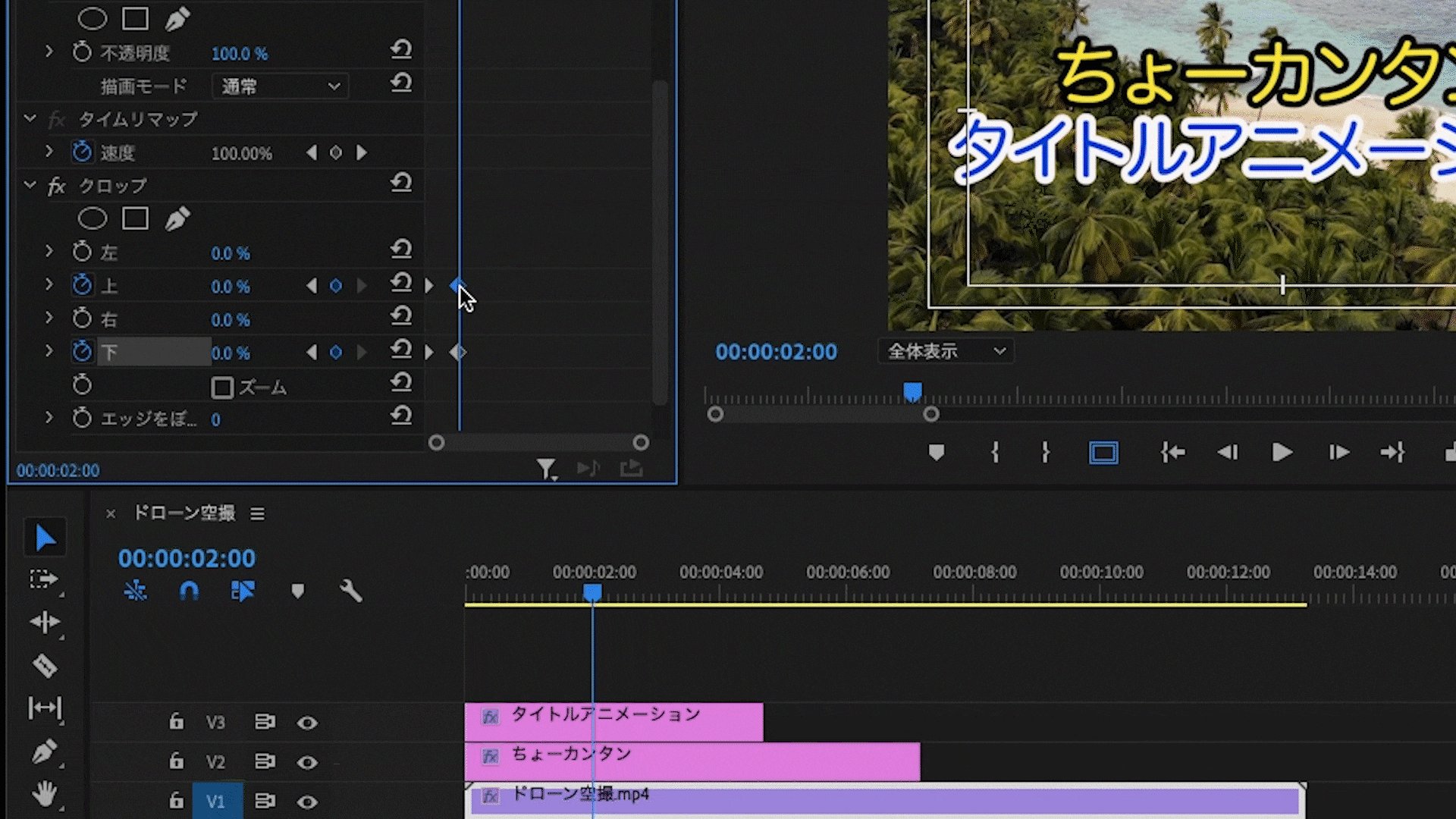
「クロップ」の項目の上と下をクリックします(キーフレームと言います)
そして上下の数字を50に変更します(上と下を50%カットするニュアンスです)
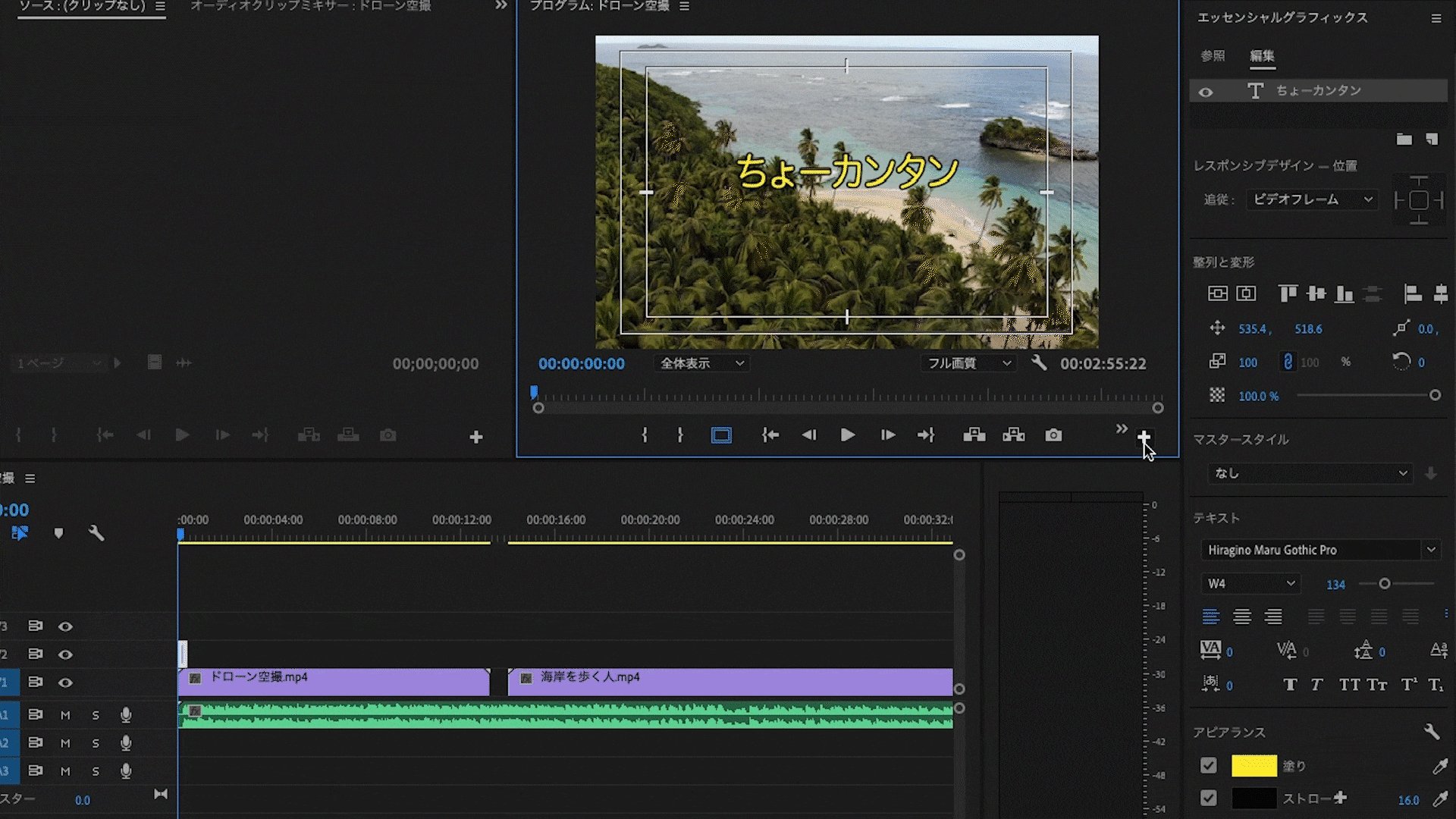
こうすることで真っ黒な背景になったはずです
そして動画が完全に見えるようになってほしい部位まで動画を進めます
ここでは12フレームで完全に見えるように設定しています
その部位でクロップの数字を上下ともに0にしましょう
これで真っ黒の背景から徐々に後の動画が見えてくる演出となります
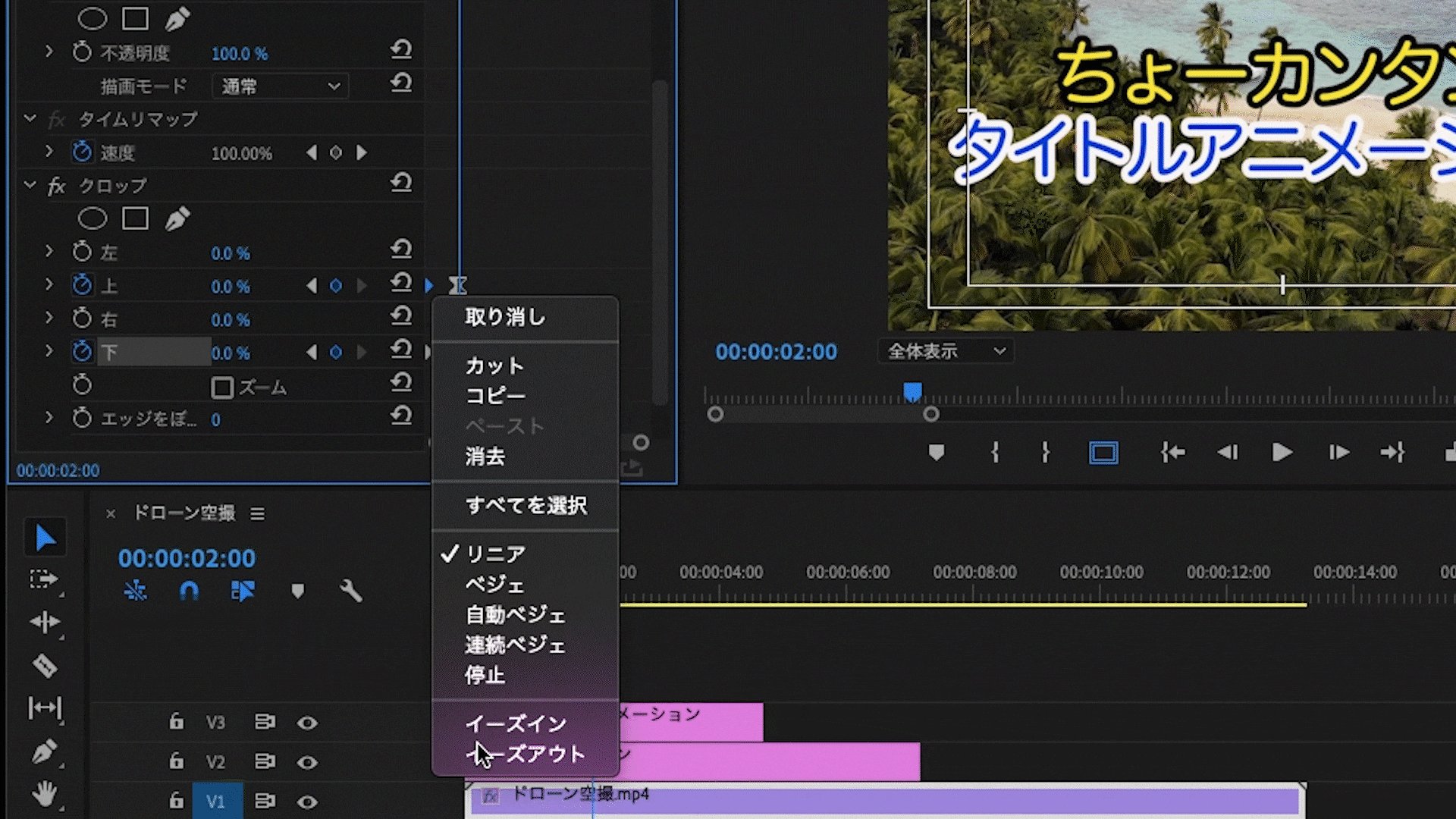
このままでもいいのですが0のキーフレームで右クリックし「イーズイン」を
最初の50のキーフレームで右クリックし「イーズアウト」をそれぞれクリック
こうすることで背景が見えてくるスピードが一定ではなく
緩急をつけることが出来るためいい感じになります♪♪(上下ともに行ってください)

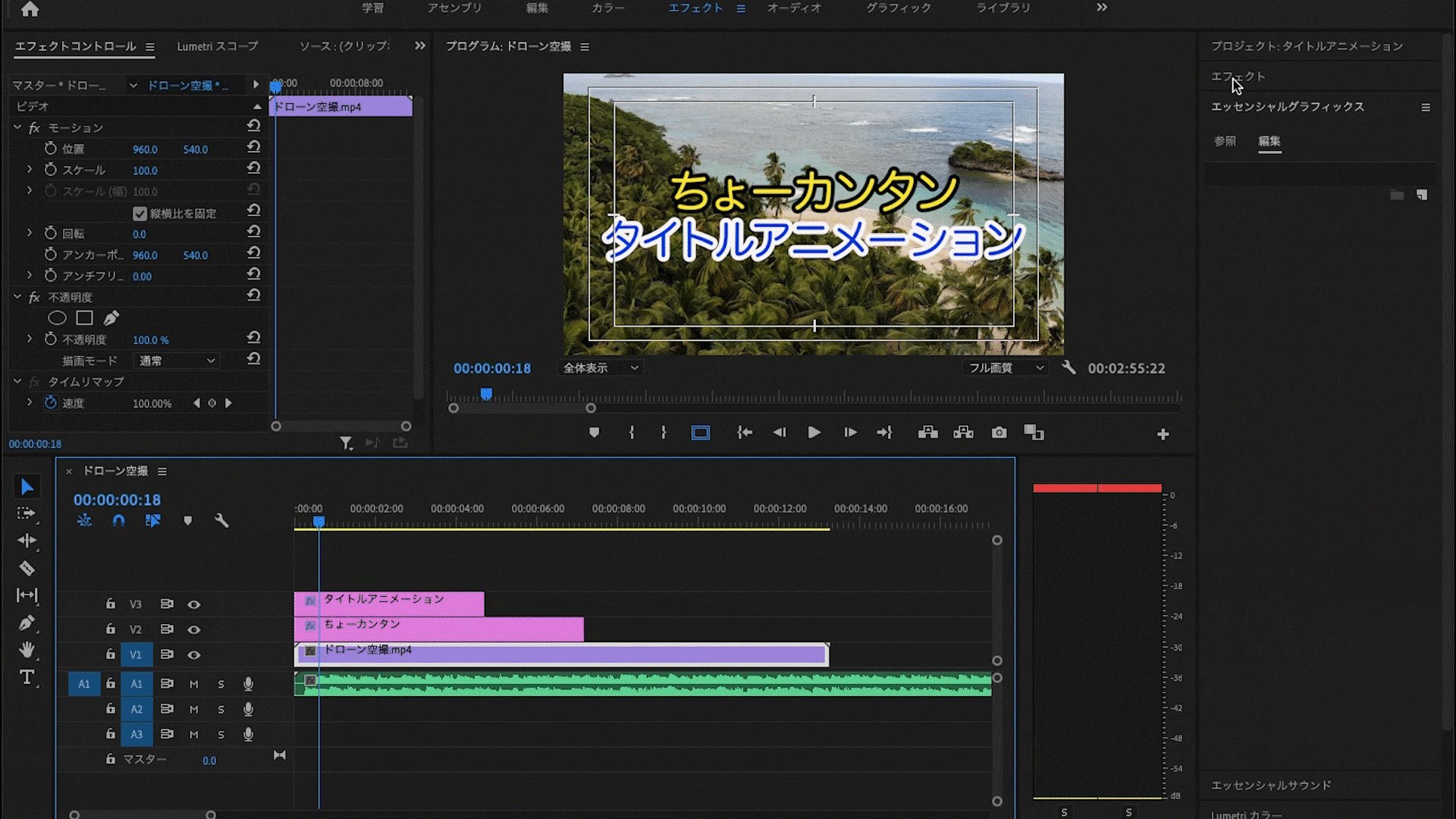
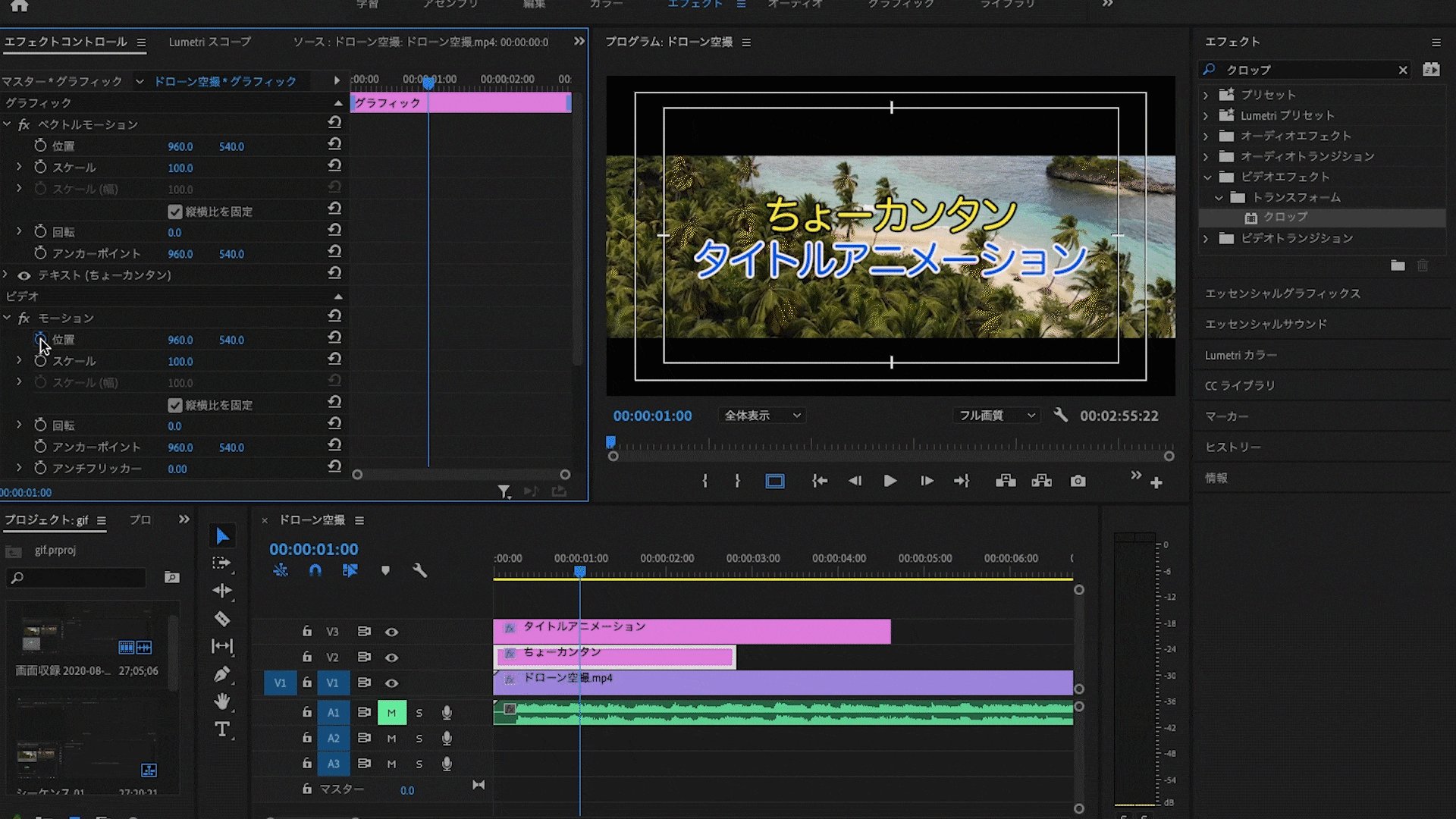
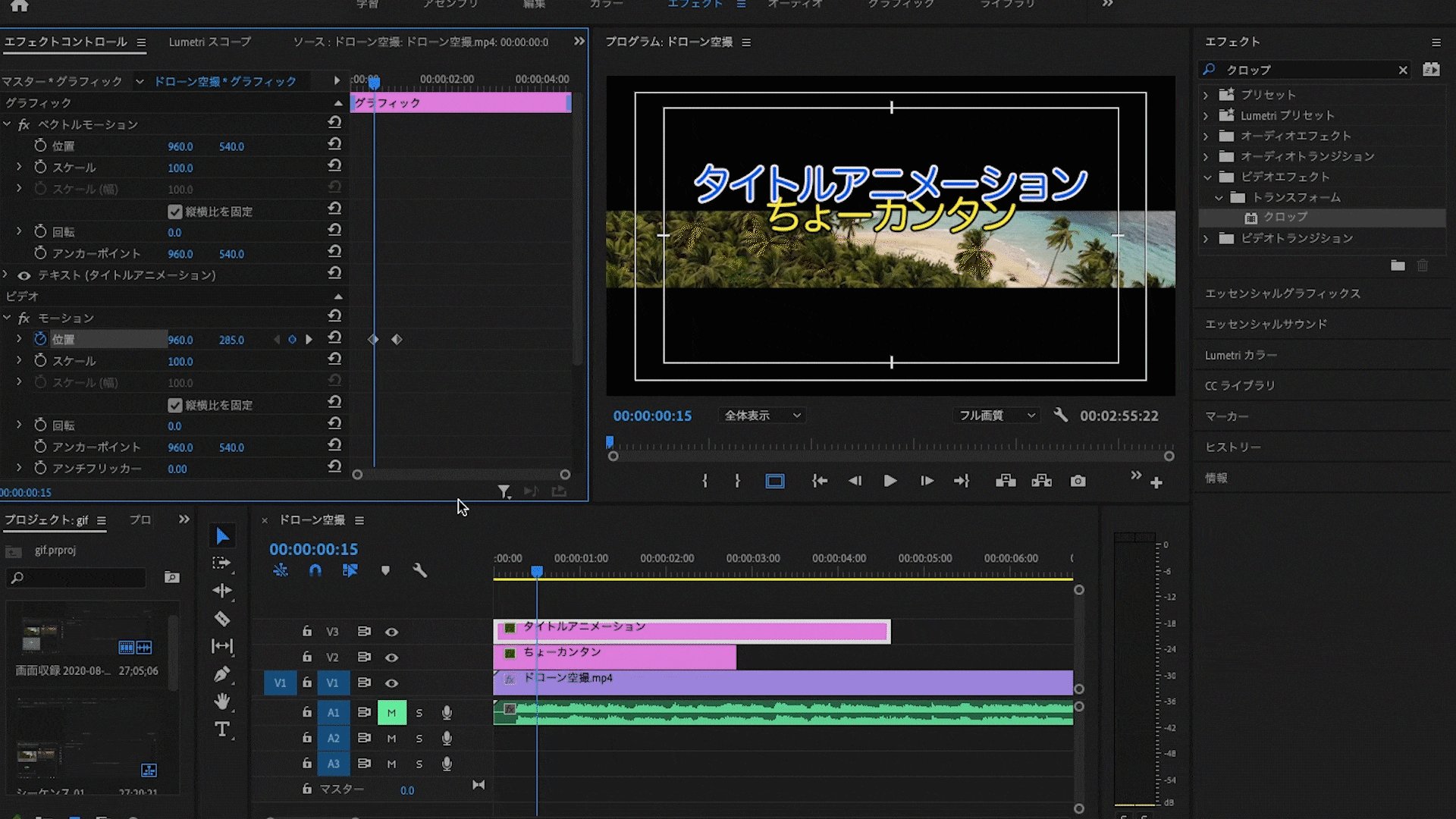
それでは次に文字の方を編集してきましょう
最終的に真ん中から上下のタイトルが現れる演出です
タイトルを完全に表示させたい位置(ここでは開始から6フレームの位置)へ移動します
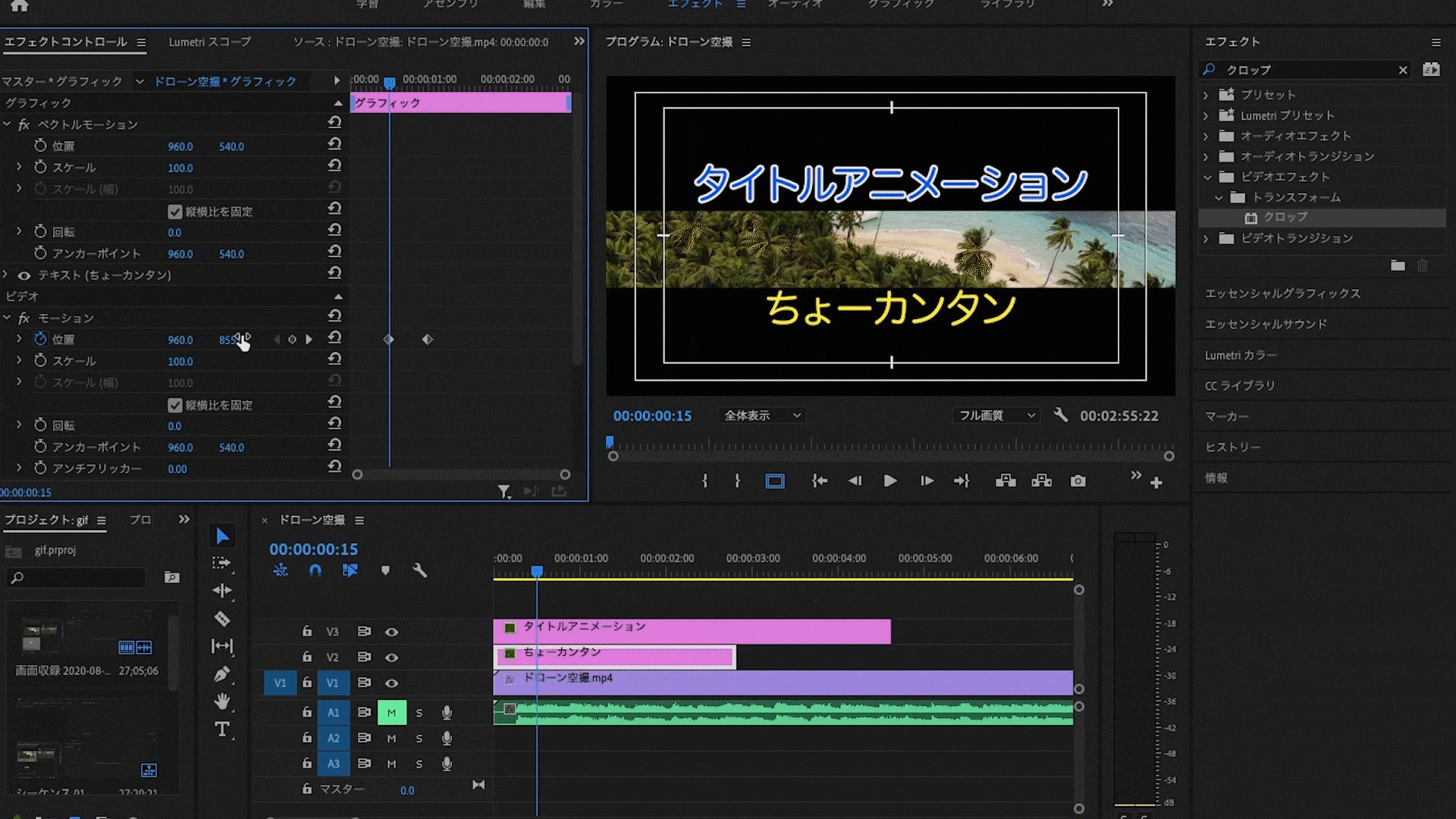
上のタイトルを選択し「エフェクトコントロール」の位置をクリックします
下のタイトルも同様です
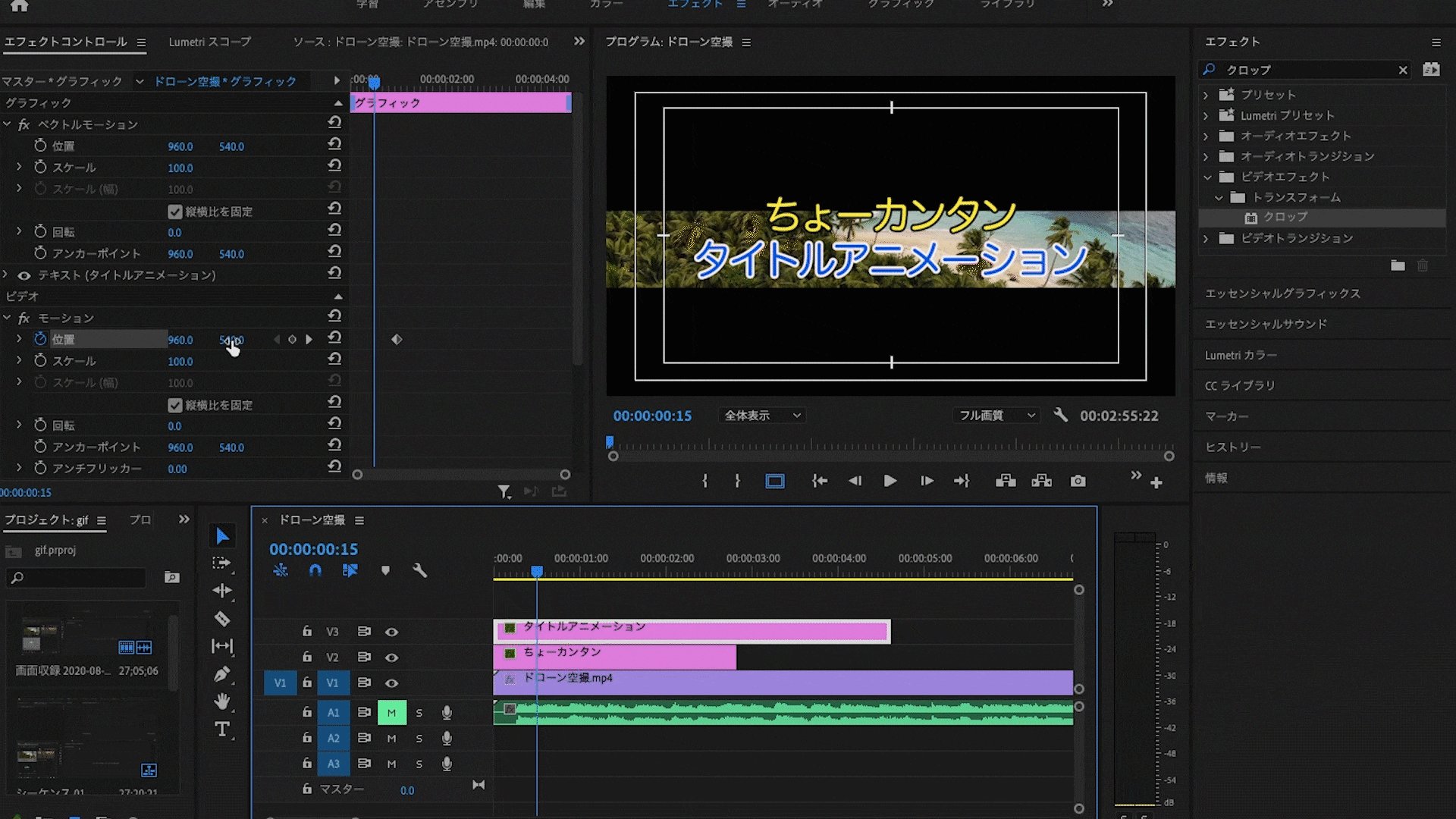
次に3フレームほど戻った位置に移動し
上のタイトルを背景から隠れる部分に移動
下のタイトルも同様に移動させます
ちなみに先程と同様に
前の「キーフレーム」に「イーズアウト」
後の「キーフレーム」に「イーズイン」をつけると良い感じになります

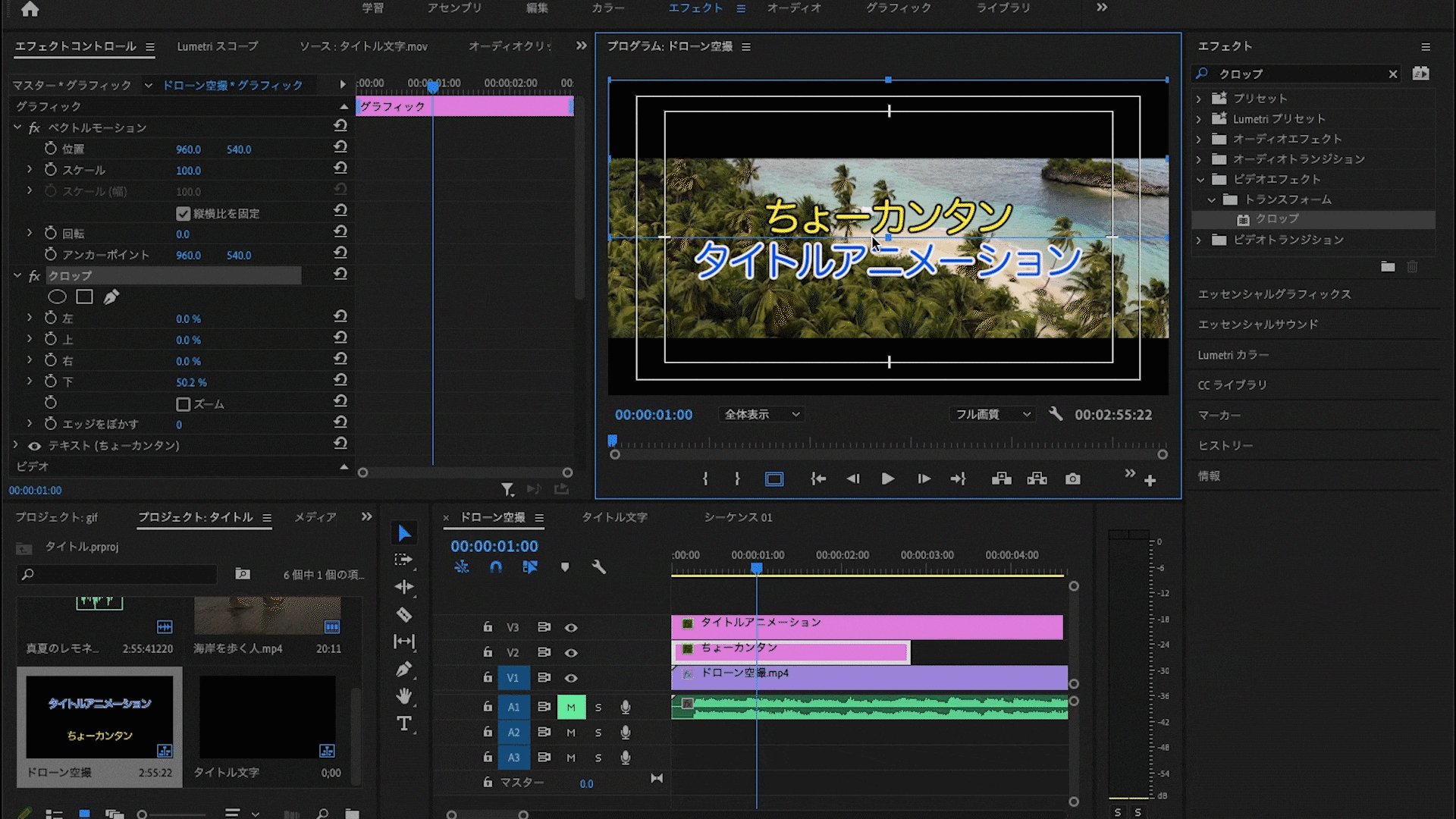
先程動画にドラッグ&ドロップした「クロップ」を上下のタイトルにも入れます
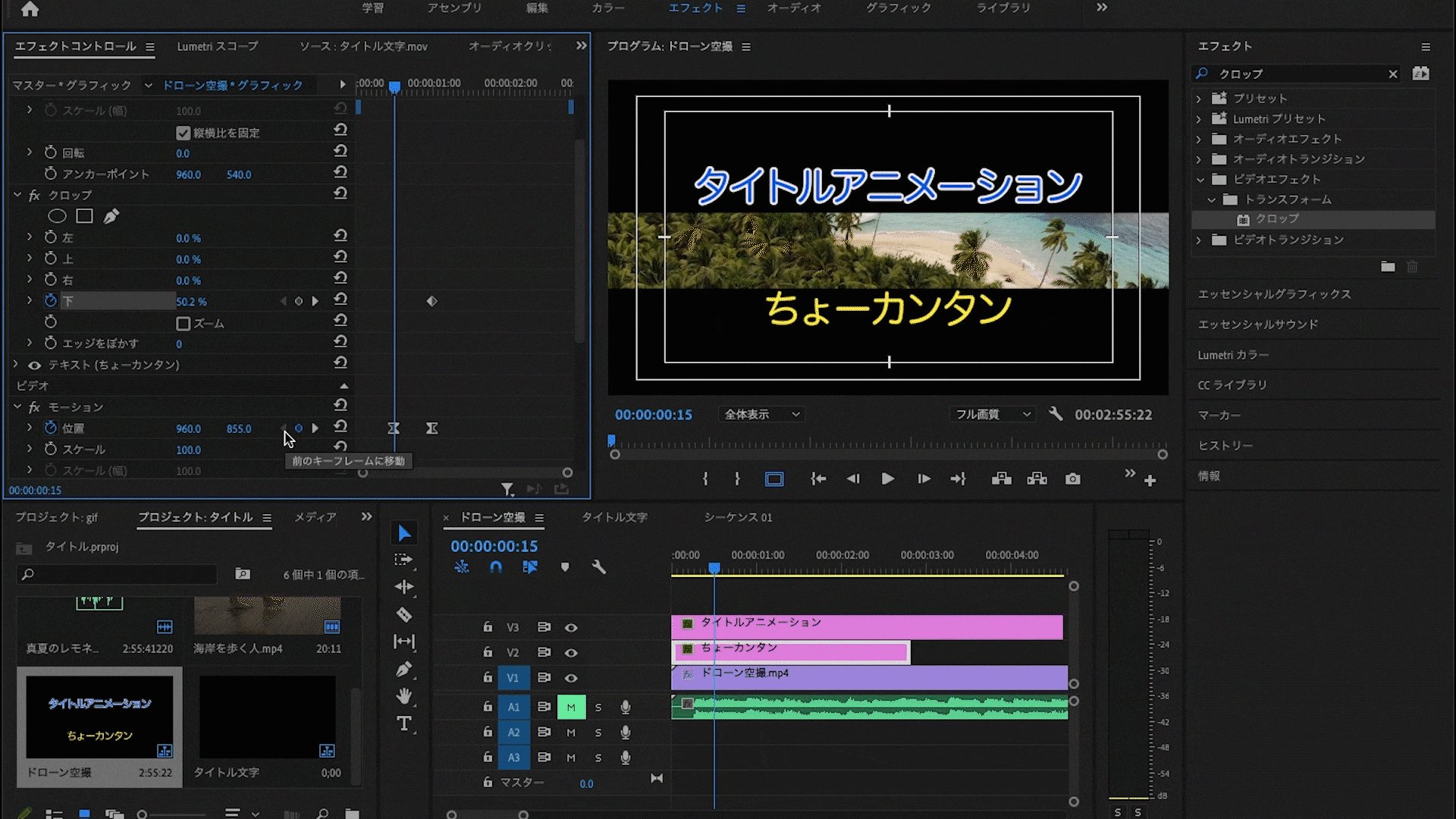
そして先程設定した最後の「キーフレーム」の位置で編集を行います
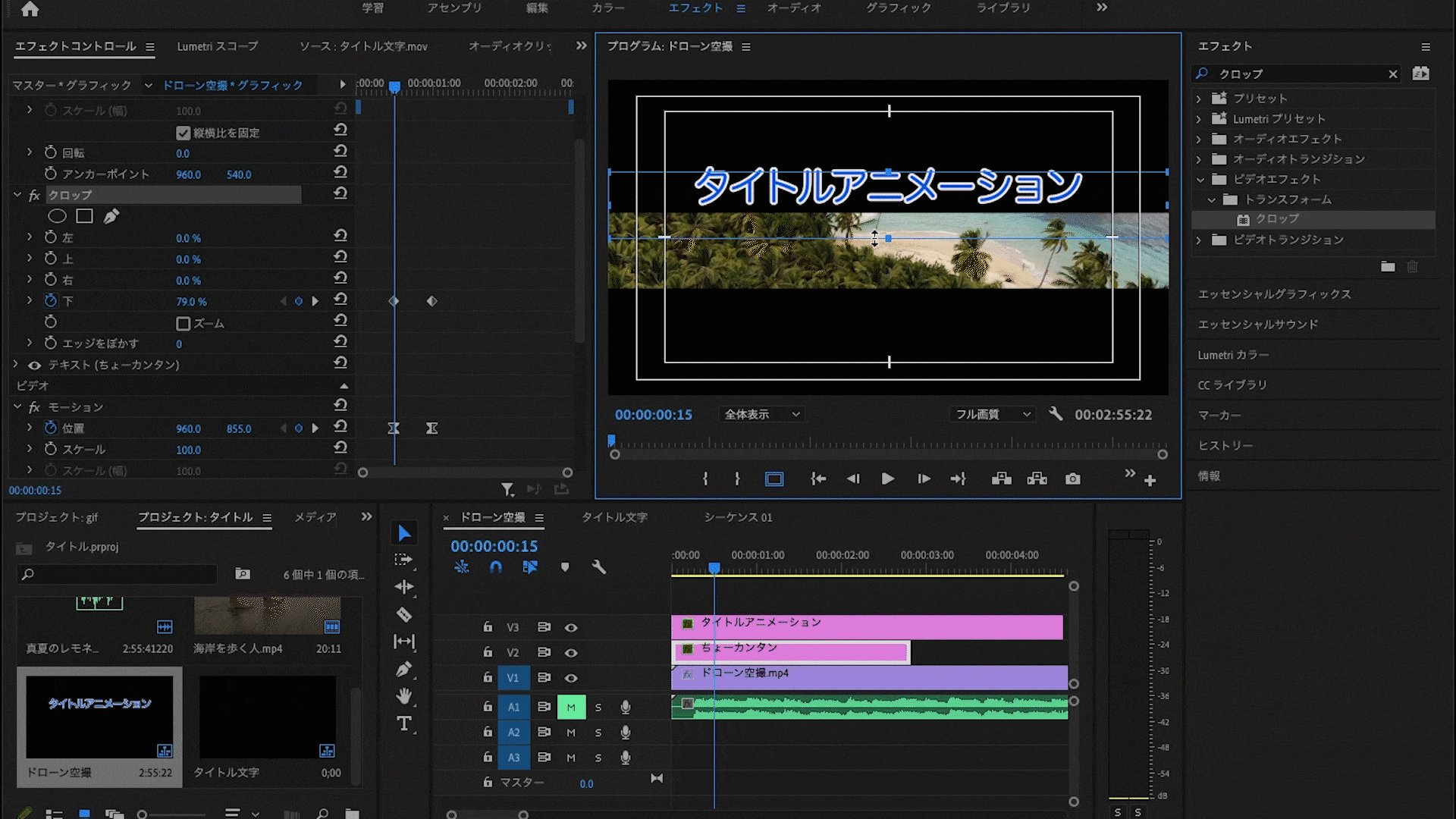
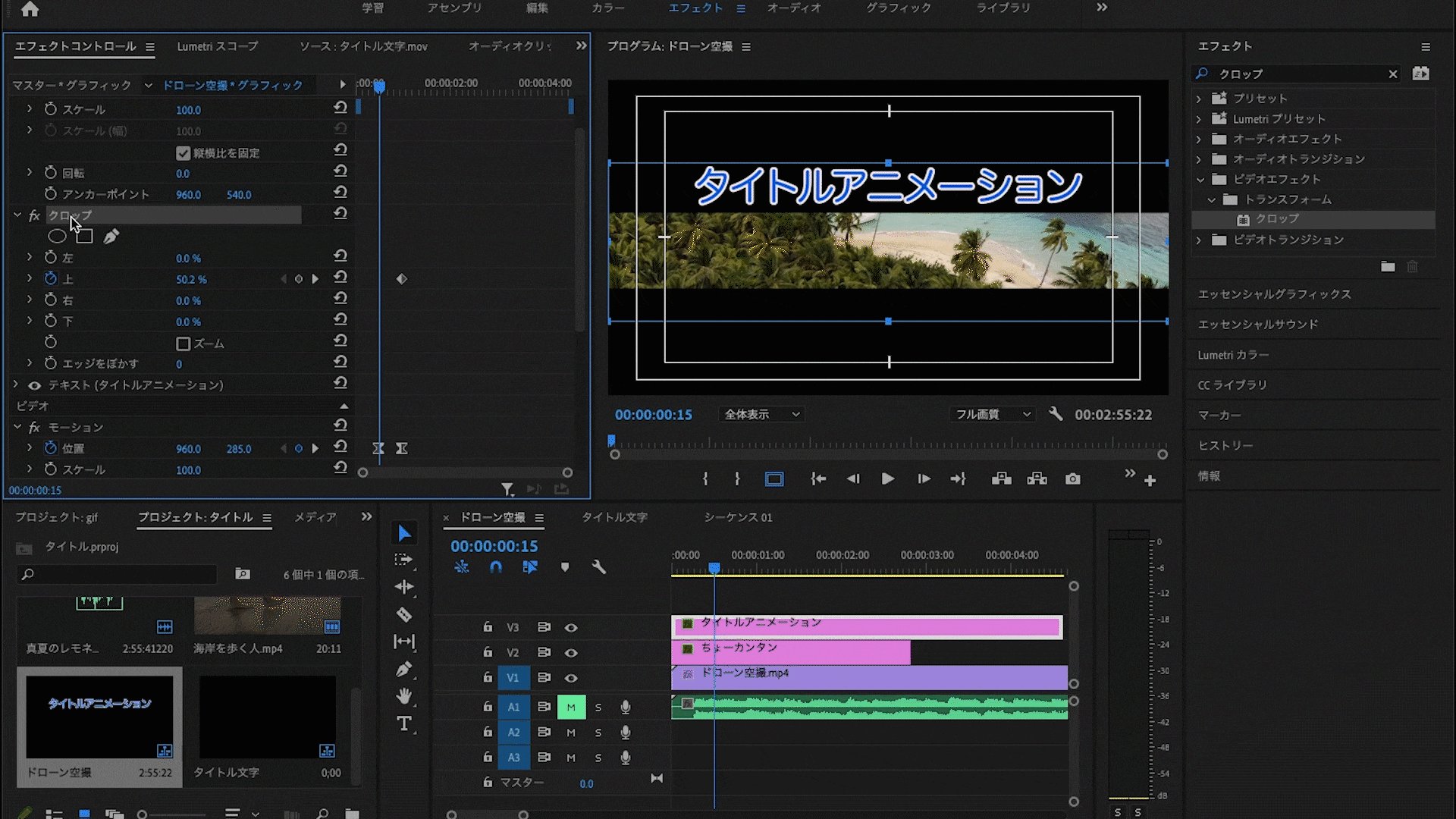
「クロップ」を選択すると青い枠組みが表示されます
それを上半分になるように調整
そして「クロップ」の下をクリックし「キーフレーム」を打ちます(青色に変わります)
先頭の「キーフレーム」に戻り(位置の所に←を押すと一つ前のキーフレームに移動します)
青枠の下が「セーフマージン」の中央にくるように調整します

それでは上のタイトルも同様にやっていきましょう
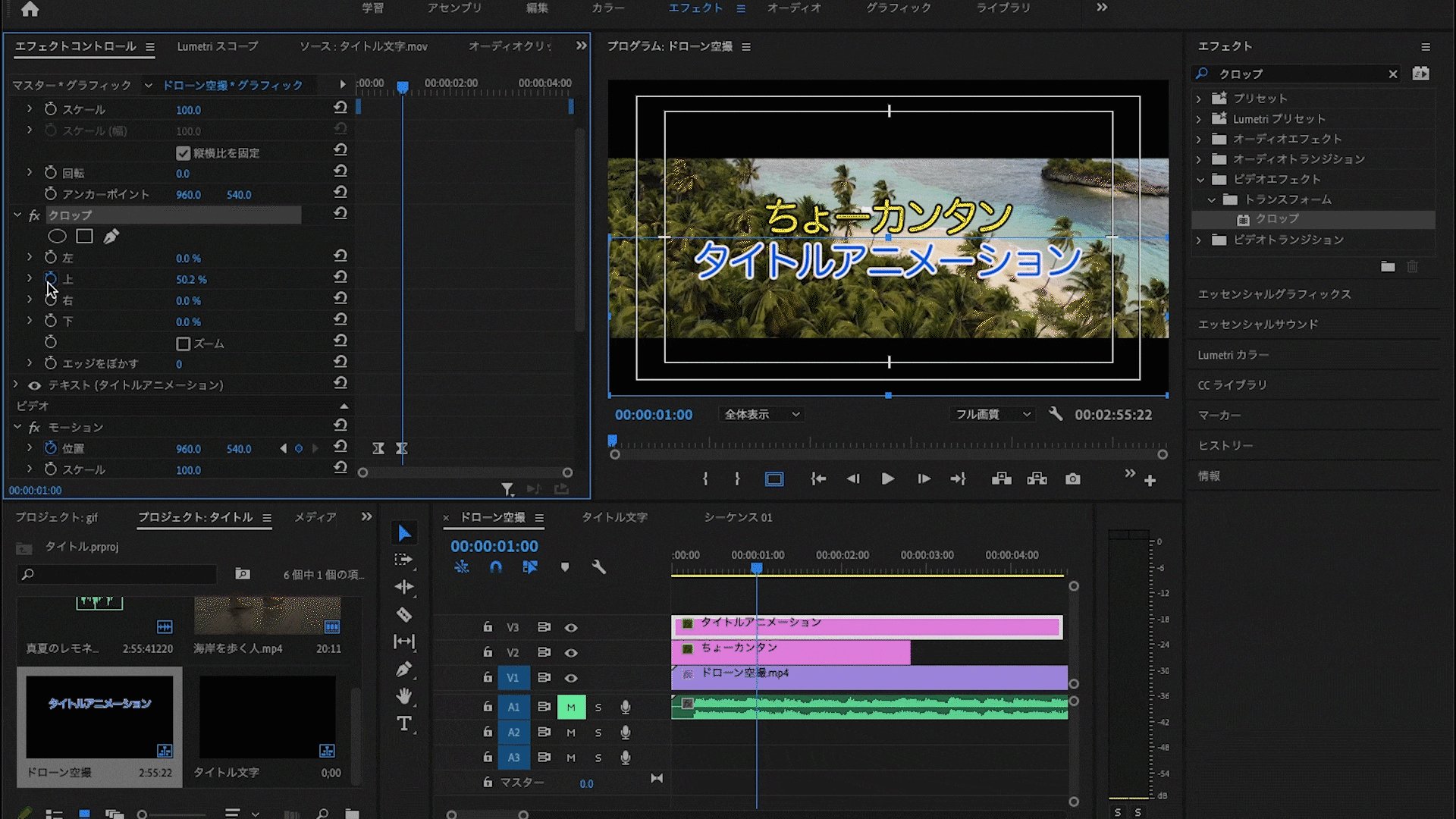
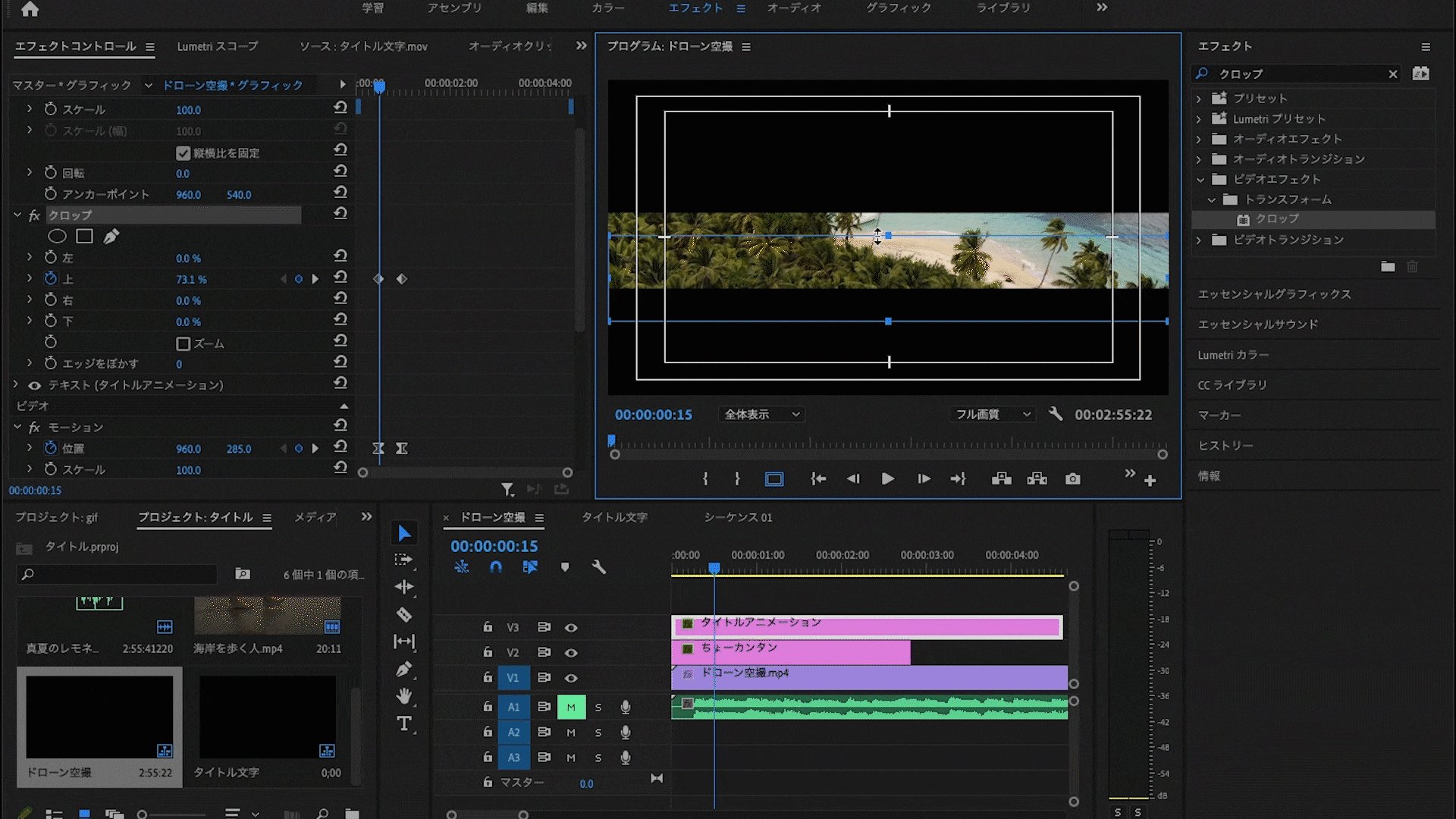
先程と同様に最後の「キーフレーム」の位置で編集を行います
「クロップ」を選択すると青い枠組みが表示されます
それをこんどは下半分になるように調整
そして「クロップ」の上をクリックし「キーフレーム」を打ちます(青色に変わります)
先頭の「キーフレーム」に戻り
青枠の上が「セーフマージン」の中央にくるように調整します

まとめ
これでタイトルアニメーションが完成です
いかがでしたか?
私の場合はYouTubeやブログを見ながら試行錯誤しましたが
YouTubeの広告が邪魔であったりブログとYouTubeを行ったり来たりするのが面倒でした
そこで文章とgifを同時に使用して今回説明させていただきました
どうしてgifは容量のこともあり短い動画となるため
伝えられているのか少し自信がありません
もしYouTubeの動画の方が良いという意見があれば
そちらを検討させていただきます
これから一緒に動画編集を頑張っていきましょう
出来ることが増えていくと楽しいですよ♪







コメント